ストアエクスペリエンス
ストアの設定
構成方法
ストアを作成するには、サーバーとの通信を特定して構成します。 ストアで利用可能にするリソースを指定できます。 次に、Citrix Gateway経由でのストアへのリモートアクセスを設定します(任意)。 ストア設定を構成するには、Google管理ポリシーを編集して、以下を含めます:
{
"settings": {
"Value": {
"settings_version": "1.0",
"store_settings": {
"name": "SampleStore",
"gateways": [{
"url": "https: //yourcompany.gateway.com",
"is_default": true
}],
"beacons": {
"internal": [{
"url": "http: //yourcompany.internalwebsite.net"
}],
"external": [{
"url": "http: //www.yourcompany.externalwebsite.com"
}]
},
"rf_web": {
"url": "http: //yourcompany.storefrontstoreweb.net"
}
}
}
}
}
<!--NeedCopy-->
ストア設定オプションと説明の一覧:
- “name”:ストア名を入力します。
-
“gateways”:ゲートウェイURLです。
ゲートウェイURLを
https://gateway.domain.comまたはhttps://yourcompany.gateway.comの形式で追加して、ユーティリティページで[追加]をクリックします。2つ以上のゲートウェイURLが追加されている場合、デフォルトのゲートウェイを設定できます。
ゲートウェイをデフォルトにするには、”is_default”フラグにtrueを設定します。 デフォルトを指定しない場合は、フラグをfalseに設定します。
次に例を示します:
{ "settings": { "Value": { "settings_version": "1.0", "store_settings": { "name": "RTST", "gateways": [{ "url": "https: //yourcompany.gateway.com", "is_default": true }, { "url": "https://gateway2.domain.com", "is_default": false }] } } } } <!--NeedCopy--> - “internal”:Citrix WorkspaceアプリがStoreFrontに直接接続するか、ゲートウェイ経由で接続するかを指定します。 たとえば、
https://storefront.domain.comです。 - “external”:指定されたネットワークインターフェイスが利用可能で、トラフィックを許可するかを指定します。 たとえば、
https://citrix.comです。 - “rf_web”:ストアURLです。
複数のストアをサポート
2305リリース以降、IT管理者はエンドユーザーに複数のストアを割り当てることができます。 エンドユーザーは、正確なストアURLを覚えていなくても、複数のストアを簡単に切り替えることができるようになりました。 この機能により、複数のストアにアクセスするときのユーザー エクスペリエンスが向上します。
構成方法
複数のストアを構成するために、IT管理者はGoogle管理ポリシーを編集できます。 このようなJSONデータの例を次に示します:
{
"settings_version": "1.0",
"store_settings": {
"name": "SampleStore",
"gateways": [{
"url": " https: //yourcompany.gateway.com",
"is_default": true
}],
"beacons": {
"internal": [{
"url": " http: //yourcompany.internalwebsite.net"
}],
"external": [{
"url": " http: //www.yourcompany.externalwebsite.com"
}]
},
"rf_web": {
"url": " http: //yourcompany.storefrontstoreweb.net"
},
"secondary_stores": [{
"name": " SampleStore",
"gateways": [{
"url": " https: //yourcompany.gateway.com ",
"is_default": true
}],
"beacons": {
"internal": [{
"url": " http: //yourcompany.internalwebsite.net "
}],
"external": [{
"url": " http: //www.yourcompany.externalwebsite.com "
}]
},
"rf_web": {
"url": " http: //yourcompany.storefrontstoreweb.net "
}
}, {
"rf_web": {
"url": " http: //yourcompany.storefrontstoreweb.net "
}
}]
}
}
<!--NeedCopy-->
secondary_stores属性では、複数のストアを構成できます。 管理者はJSON構造を複数回使用できます。 ChromeOS向けCitrix Workspaceアプリのカスタマイズ方法について詳しくは、「構成ユーティリティツール」を参照してください。
複数のStoreFront
Citrix Workspaceを再起動せずにストアアドレスを変更できます。 既存のCitrix Workspaceセッションが実行中であれば、中断せずに続行します。
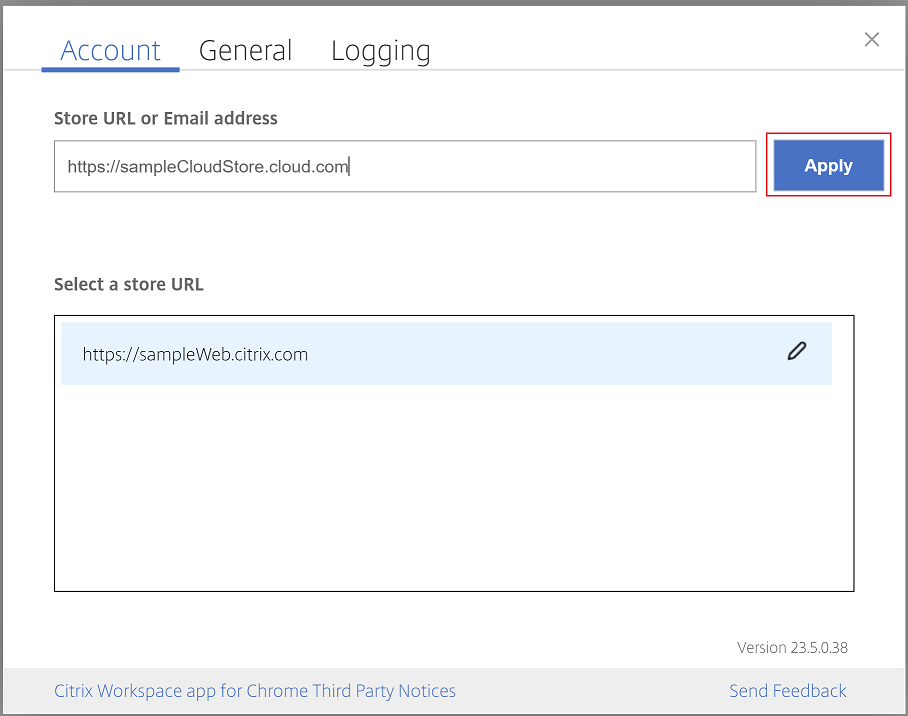
ストアを追加するには、以下の手順を実行します:
- ChromeOS向けCitrix Workspaceアプリで [設定] をクリックし、[アカウント] タブをクリックします。
- [ストアURLまたはメールアドレス] フィールドにStoreFront URLまたはメールアドレスを入力します。
-
[適用] をクリックして新しいストアを保存します。

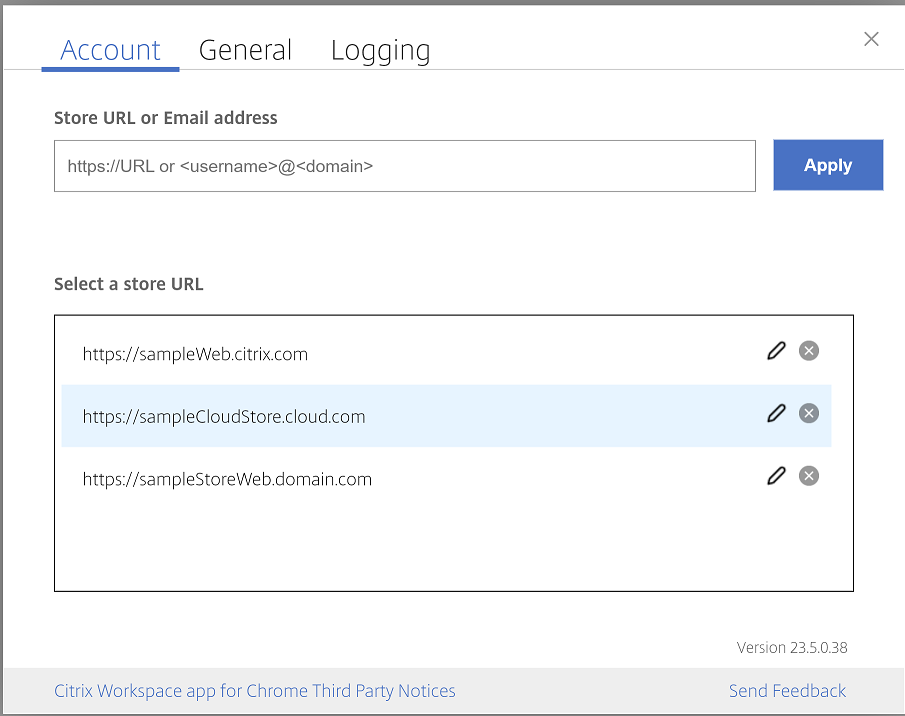
ストアを切り替えるには、[ストアURLを選択してください] 一覧からストアを選択します。

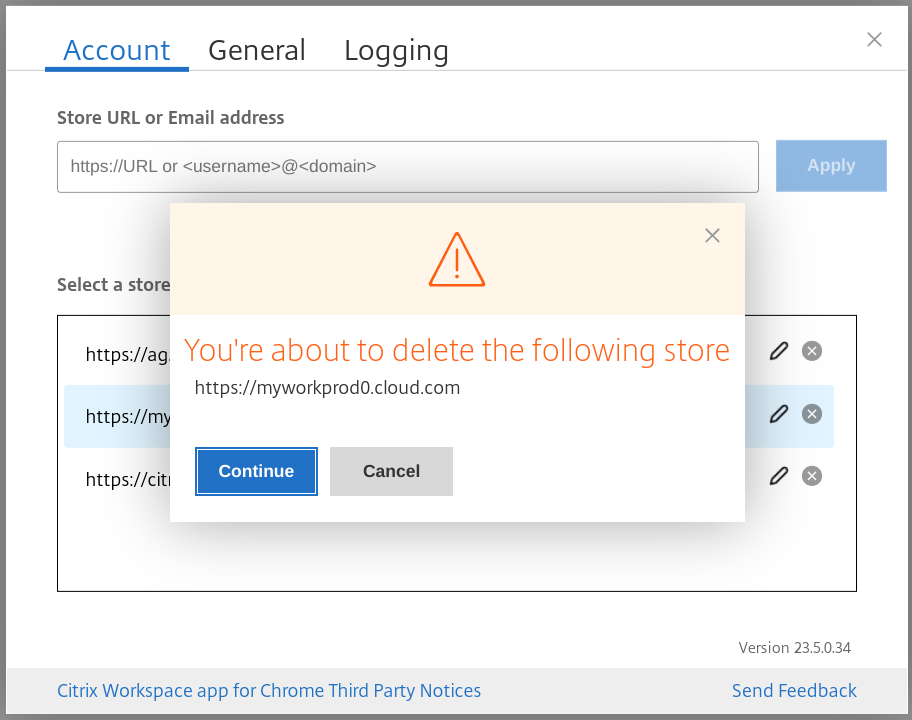
一覧からストアを削除するには、削除するストアアドレスの横の 削除 アイコンをクリックし、削除を確定します。

ストアを再読み込み
ChromeOS向けCitrix Workspaceアプリウィンドウでは、再読み込み操作のボタンが追加されました。 ボタンをクリックすると、ストアのCookieがクリアされ、ストアページが再度読み込まれます。
Refresh store
2307リリース以降、次の構成を適用することで、公開アプリのインスタンスの重複を回避できるようになりました。
注
- デフォルトでは、この構成は無効になっています。 この構成を有効にすると、公開されたアプリの重複したインスタンスが表示されなくなります。
アイコンをクリックしてストアを更新します。
この機能は次のいずれかの方法で実行できます:
• Configuration.js • Google管理ポリシー
Configuration.js
configuration.jsファイルを使用してこの機能を有効にするには、次の手順を実行します:
-
configuration.jsファイルを、ChromeAppルートフォルダーで見つけます。
メモ:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- ChromeOS向けCitrix Workspaceアプリをユーザー向けに再パッケージする場合のみ、configuration.jsファイルを編集することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
-
ファイルを編集し、refreshStoreを trueに設定します。
このようなJSONデータの例を次に示します:
'ui' :{ 'refreshStore': true } <!--NeedCopy--> -
変更を保存します。
Google管理ポリシー
管理対象デバイスとユーザーの場合、管理者は、次のようにGoogle管理ポリシーを使用してこの機能を有効にできます。
- Google管理ポリシーにサインインします。
- [端末管理] > [Chrome搭載端末] > [ユーザー設定]の順に移動します。
-
次の文字列をengine_settingsの下のpolicy.txtファイルに追加します。
注
この構成は以下にも適用できます:
- [Device] > [Chrome] > [Apps and extensions] > [Kiosks] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Managed guest sessions] >[Search for the extension]>[Policy for extensions]。
このようなJSONデータの例を次に示します:
{ "settings": { "Value": { "settings_version": "1.0", "engine_settings": { "ui": { "refreshStore": true } } } } } <!--NeedCopy--> - 変更を保存します。
メールアドレスによるストア検出
これで、ストアのURLを記憶しなくても、メールIDを使用してCitrix Workspaceアプリにアクセスできます。 アカウントに割り当てられたストアは自動的に入力されます。 [アカウント] > [ストアURLまたはメールアドレス]ドロップダウンメニューに移動して、メールに関連付けられているストアの一覧を表示します。
注
ストアURLを使用してサインインすることもできます。

管理者として、ストアアカウントを維持および自動入力するには、前提条件として「Citrix Cloud APIの概要」を参照してください。
詳しくは、「Global App Configuration Service」を参照してください。
ストアURLの短い名前
以前は、ストアURLを表示できましたが、ストアURLの短い名前を追加または変更する機能はありませんでした。 これは、管理者やユーザーがストアURLを覚える妨げになっていました。
2402リリース以降、管理対象ユーザーに対して、管理者はGoogle管理コンソールからストアURLとともにカスタムストア名をプッシュできるようになりました。 この機能により、ユーザーはさまざまなストアを簡単に識別できるようになります。 また、管理者は属性allowEditStoreNameをtrueまたはfalseに設定することで、ユーザーがストア名を編集できるかどうかを決定できます。 詳しくは、後述の構成セクションを参照してください。
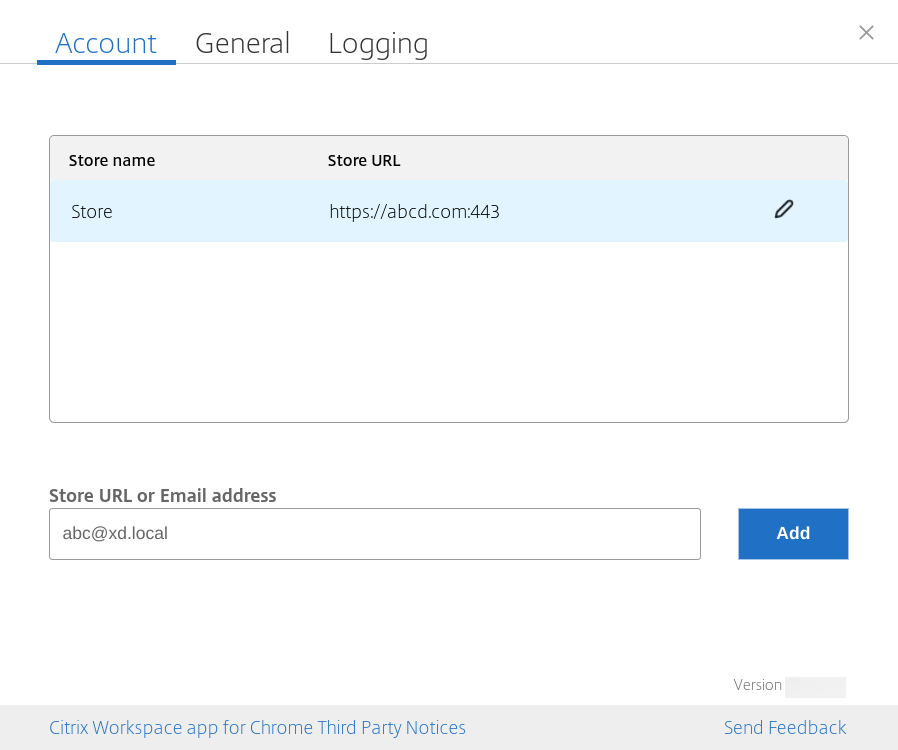
BYODユーザーの場合、ストア名は自動生成されます。 たとえば、Store、Store 1、Store 2などです。 ストアは、メールアドレスによるストア検出機能を使用して設定されます。 ユーザーは必要に応じてストア名を編集できます。
この機能の既知の制限事項
エンドユーザーがストアURLを編集すると、サービス継続性機能が正しく動作しない可能性があります。 [RFHTMCRM-13741]
構成方法
デフォルトでは、BYODユーザーはストア名を編集できます。
管理対象デバイスとユーザーの場合、管理者は、属性allowEditStoreNameをtrueに設定することで、次のようにGoogle管理ポリシーを使用してこの機能を有効できます。
注
- デフォルトでは、属性allowEditStoreNameはfalseに設定されています。
Google管理ポリシー
このポリシーを有効にするには、次の手順を実行します:
- Google管理コンソールにサインインします。
-
この構成は以下にも適用できます:
- [Device] > [Chrome] > [Apps and extensions] > [Users and browsers] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Kiosks] >[Search for the extension]>[Policy for extensions]。
- [Device] > [Chrome] > [Apps and extensions] > [Managed guest sessions] >[Search for the extension]>[Policy for extensions]。
このようなJSONデータの例を次に示します:
{ "settings": { "Value": { "settings_version": "1.0", "store_settings": { "name": "Citrix store", "allowEditStoreName": true, "rf_web": { "url": "https://xyz.cloud.com" } }, } } } <!--NeedCopy--> - 変更を保存します。
注意:
コードスニペットでは、属性nameはストアの短い名前を使用します。
機能の使用方法
デフォルトでは、BYODユーザーはストア名を編集できます。 管理対象ユーザーの場合は、組織の管理者がストア名を編集する権限を付与していると編集することができます。 詳しくは、「ストアURLの短い名前」を参照してください。