構成ユーティリティツール
ChromeOS向けCitrix Workspaceアプリをカスタマイズするには、4つのオプションがあります:
- configuration.js
- web.config
- default.ica
- Googleポリシー
4つのオプションは、UIベースの構成Webページである構成ユーティリティで使用できます。
ダウンロードページから構成ユーティリティツールをダウンロードします。
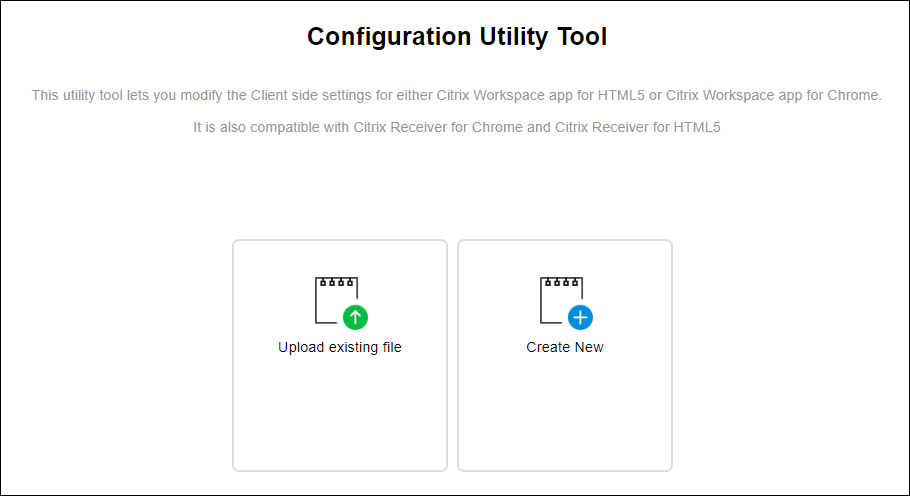
構成ユーティリティツールの使用方法
-
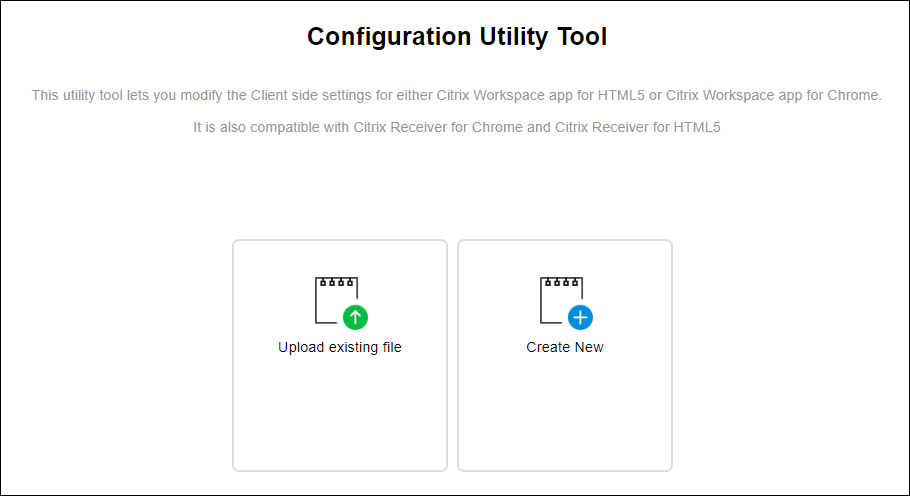
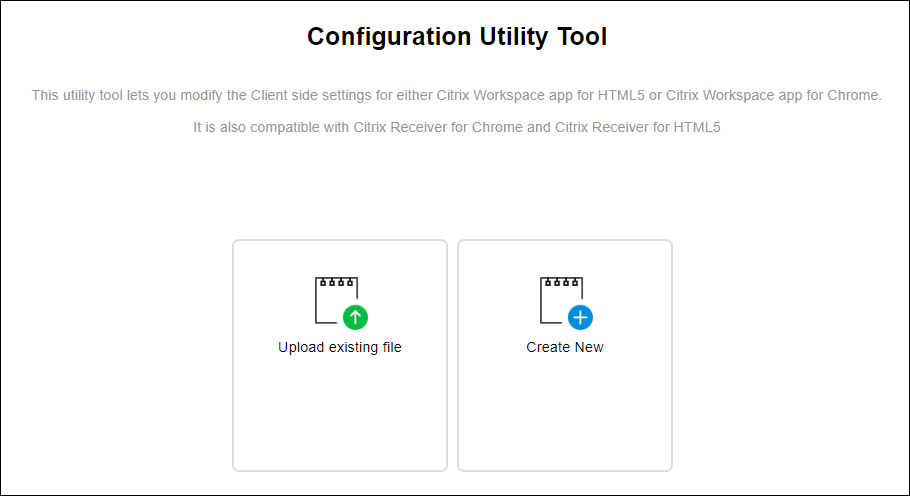
[Creat New] をクリックします。

-
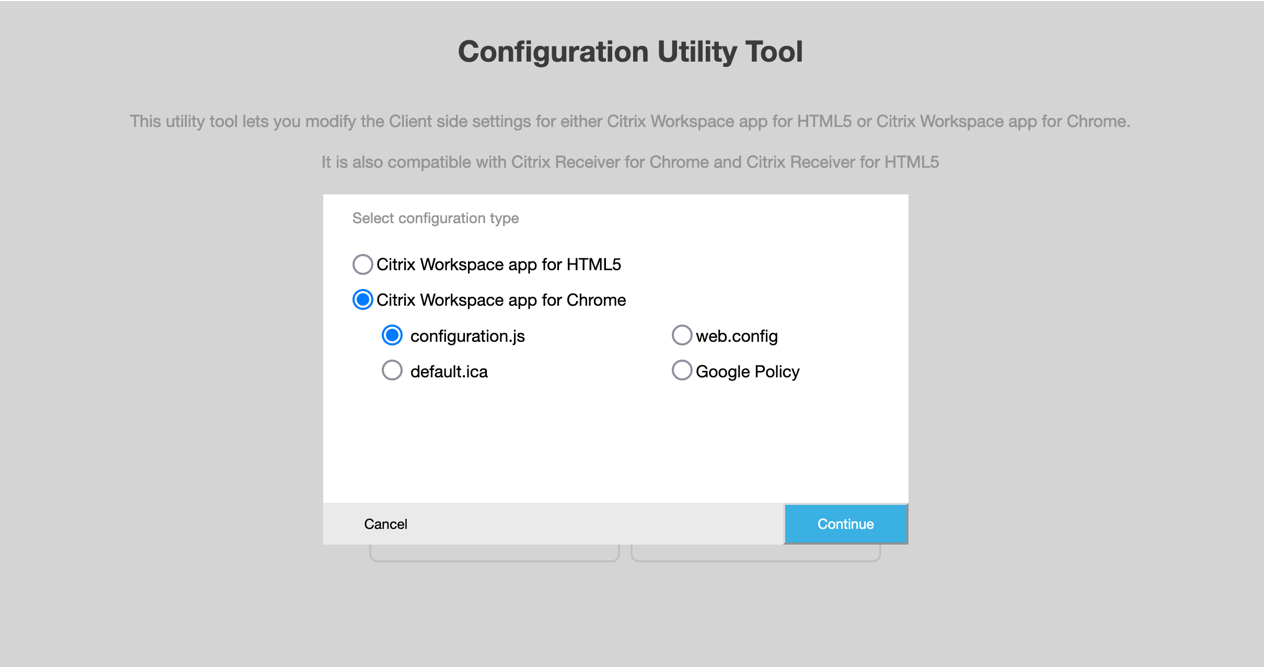
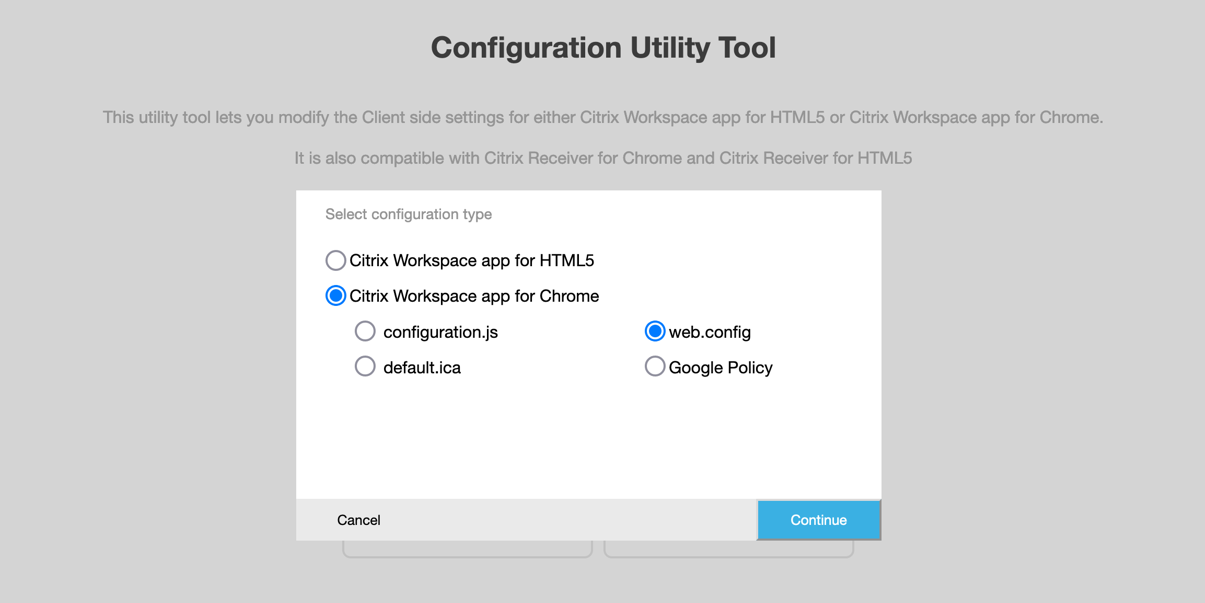
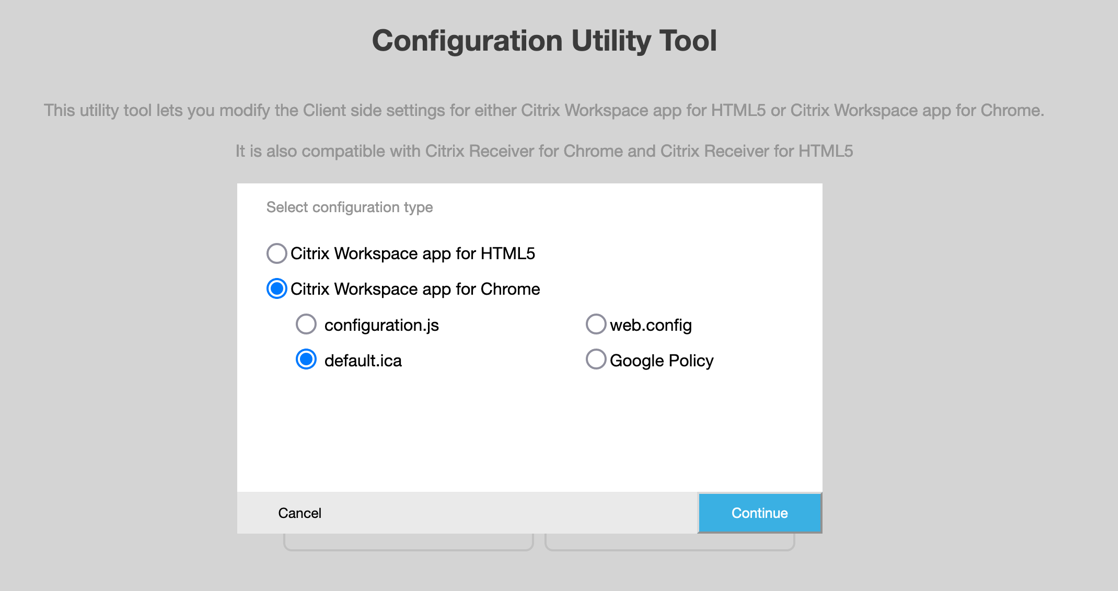
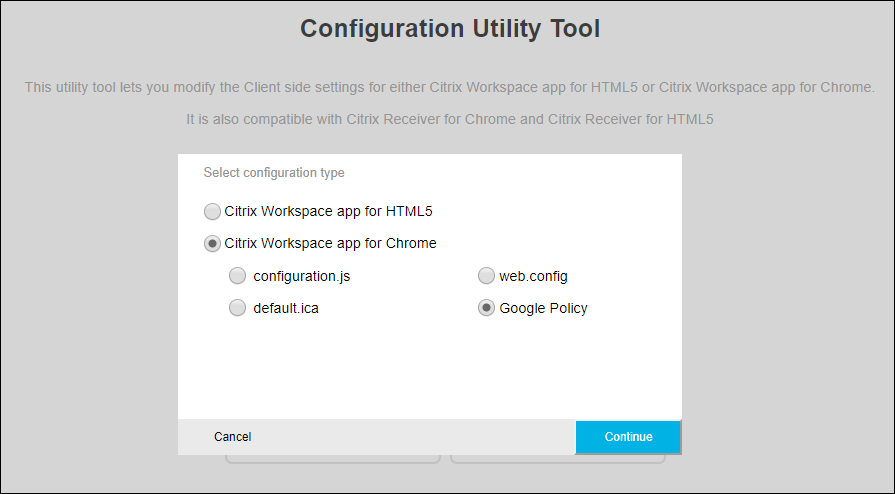
Chrome向けCitrix Workspaceアプリを選択し、4つの構成オプションのいずれかを選択します。 次に [Continue] をクリックして続行するか、[Cancel] をクリックしてホームページに戻ります。
configuration.jsの場合
構成を作成するには、以下を実行します。
-
configuration.jsを選択してから [Continue] をクリックして構成するか、[Cancel] をクリックしてホームページに戻ります。

-
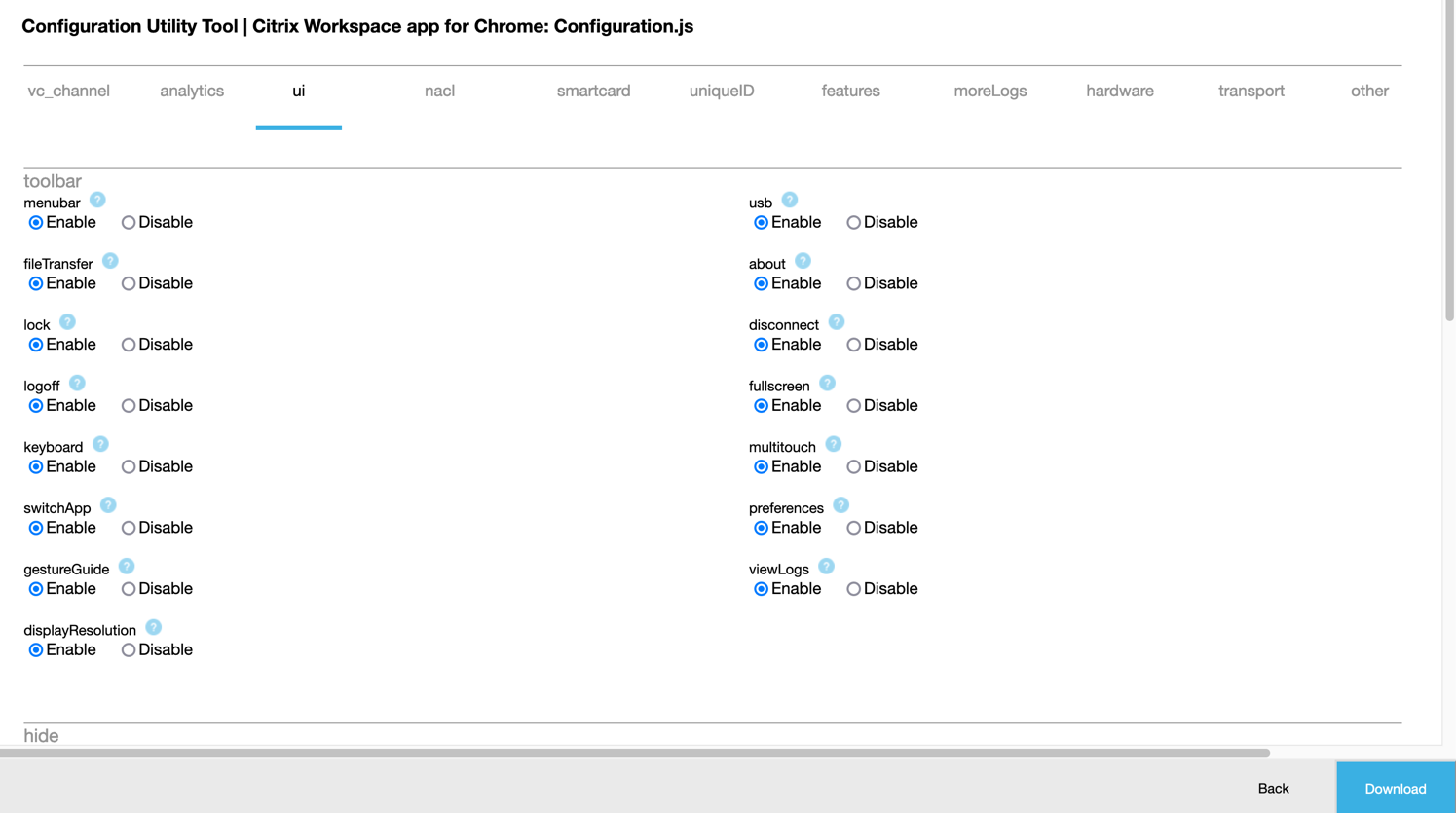
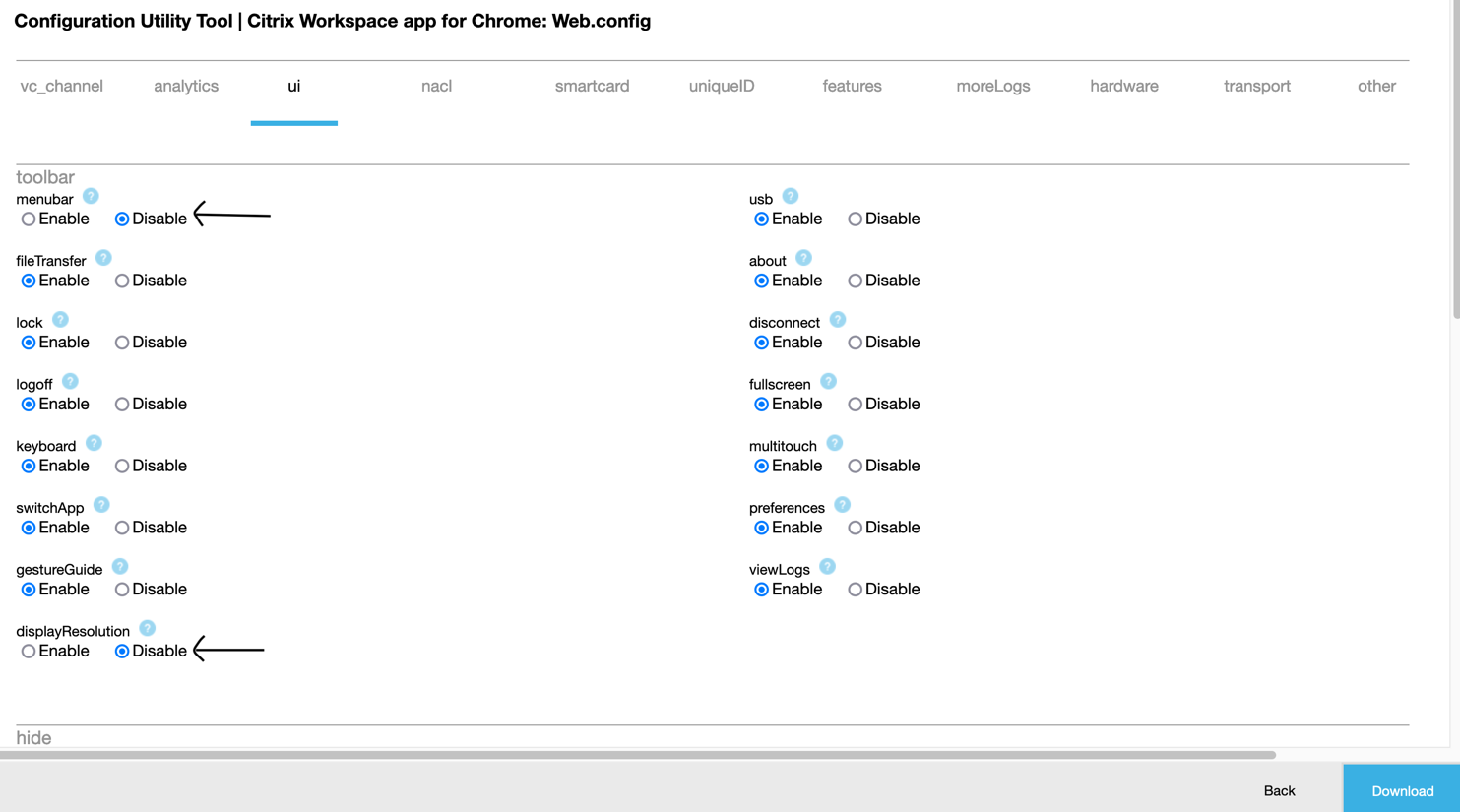
構成ユーティリティツールで、目的の機能を選択し適切な値を設定します。

-
[Download] をクリックしてconfiguration.jsファイルをダウンロードします。
構成を編集するには、以下を実行します。
-
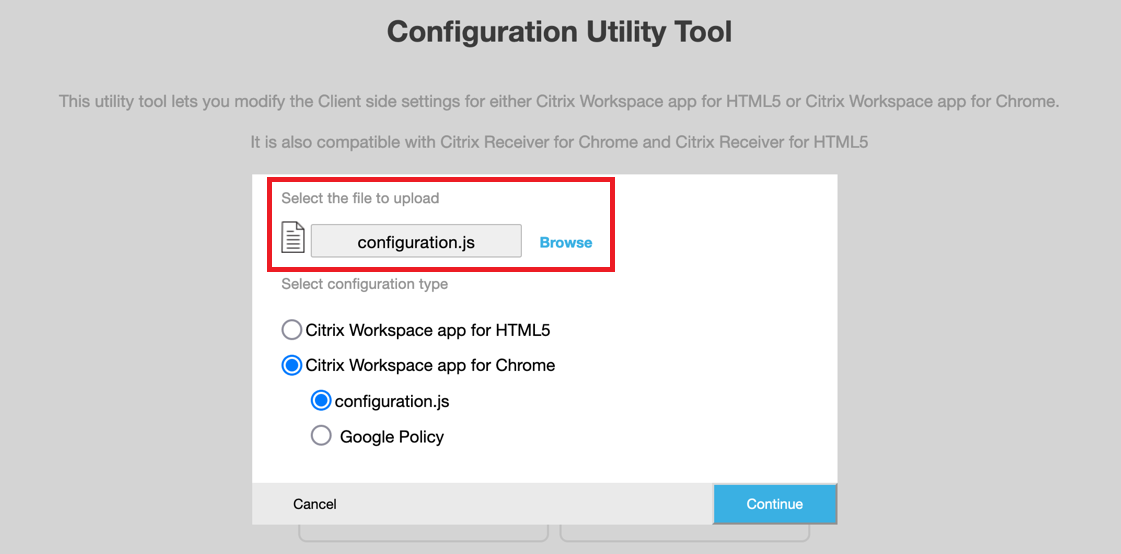
[Upload existing file] をクリックします。

-
Chrome向けCitrix Workspaceアプリを選択し、configuration.js を選択します。
-
[Browse] をクリックし、configuration.jsファイルの場所に移動し、ファイルを選択してアップロードします。

- [Continue] をクリックして構成するか、[Cancel] をクリックしてホームページに戻ります。
- 目的の機能を選択し、適切な値を設定します。
- [Download] をクリックしてconfiguration.jsファイルをダウンロードします。
web.configの場合(StoreFront)
-
web.configを選択してから [Continue] をクリックして構成するか、[Cancel] をクリックしてホームページに戻ります。

-
目的の機能と適切な値を選択し [Download] をクリックします(たとえば、menubar: disable、displayResolution : disableなどを選択)

-
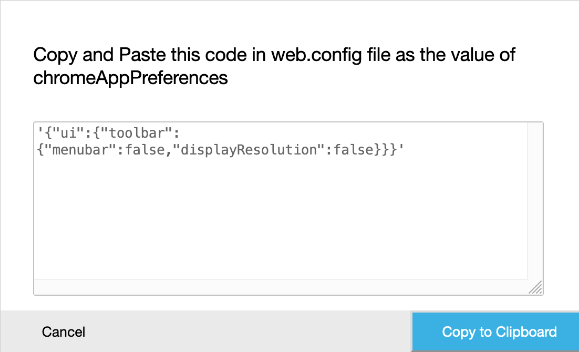
ダイアログボックスのコンテンツをコピーします。

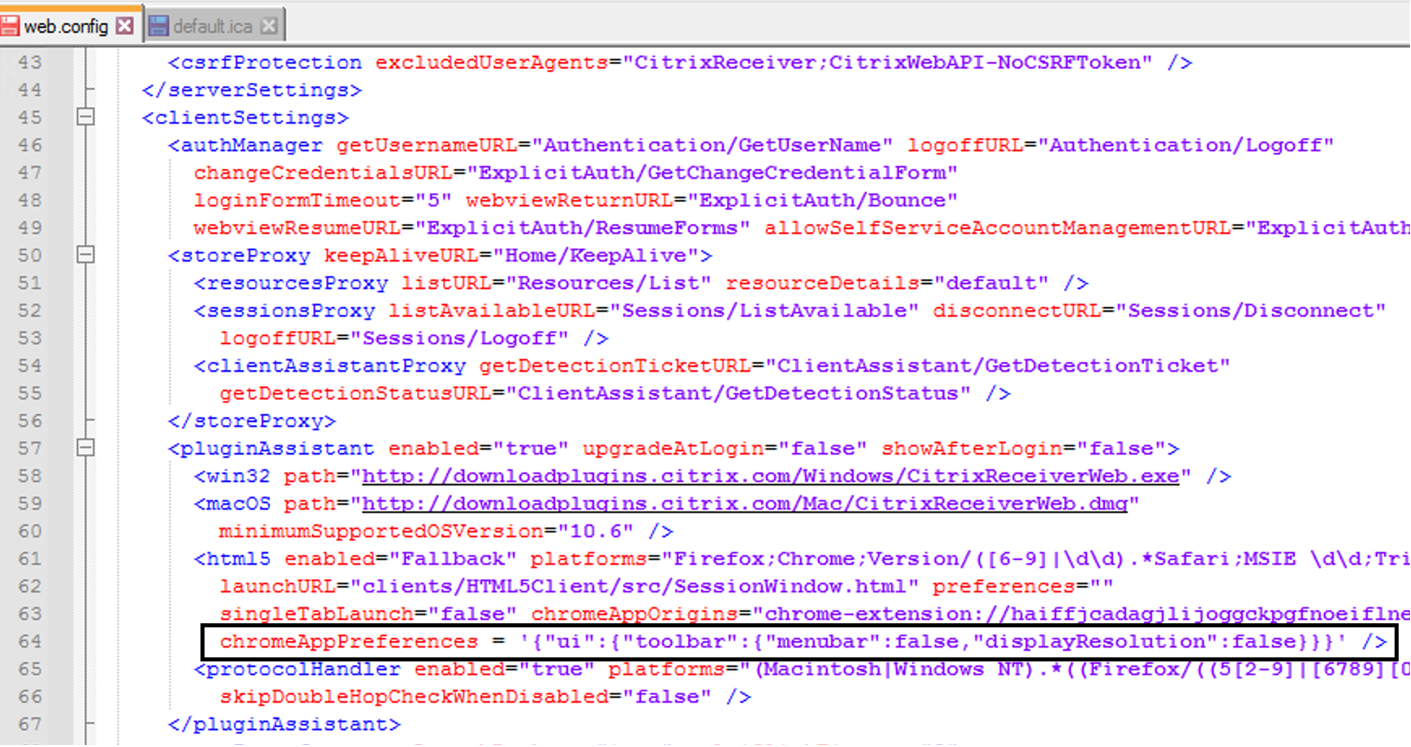
- Citrix Receiver for Webサイトのweb.configファイルを開きます。 このファイルは通常、C:\inetpub\wwwroot\Citrix\ストア名Webフォルダーにあります。ここでストア名は、ストア作成時に指定したストアの名前です。
- ファイル内のchromeAppPreferencesフィールドを見つけ、ダイアログボックスからコピーしたJSON文字列を使用してその値を設定します。
chromeAppPreferences = '{
"ui":{
"toolbar":{
"menubar":false,"displayResolution":false
}
}
}'
<!--NeedCopy-->

default.icaの場合
-
default.icaを選択してから [Continue] をクリックして構成するか、[Cancel] をクリックしてホームページに戻ります。

-
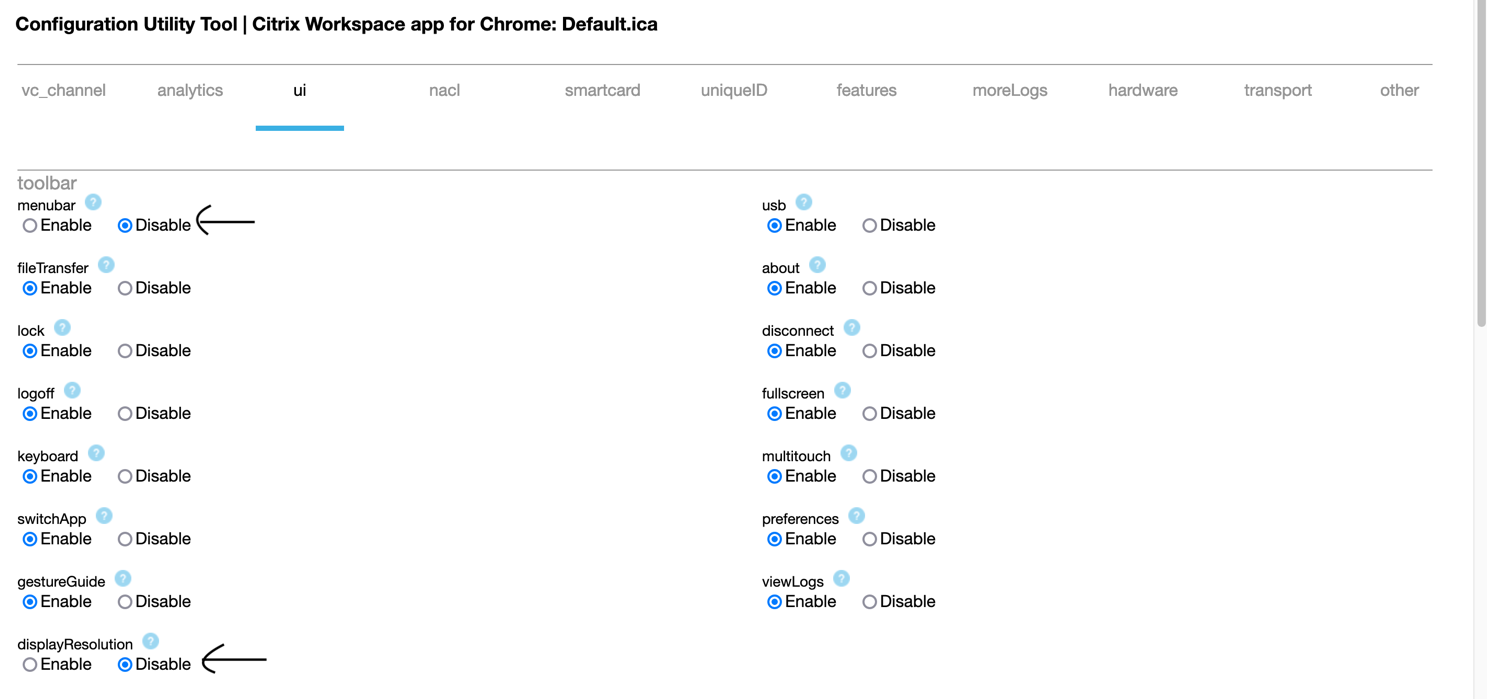
目的の機能と適切な値を選択し [Download]をクリックします(たとえば、menubar > disable、displayResolution > disableなどを選択)。

-
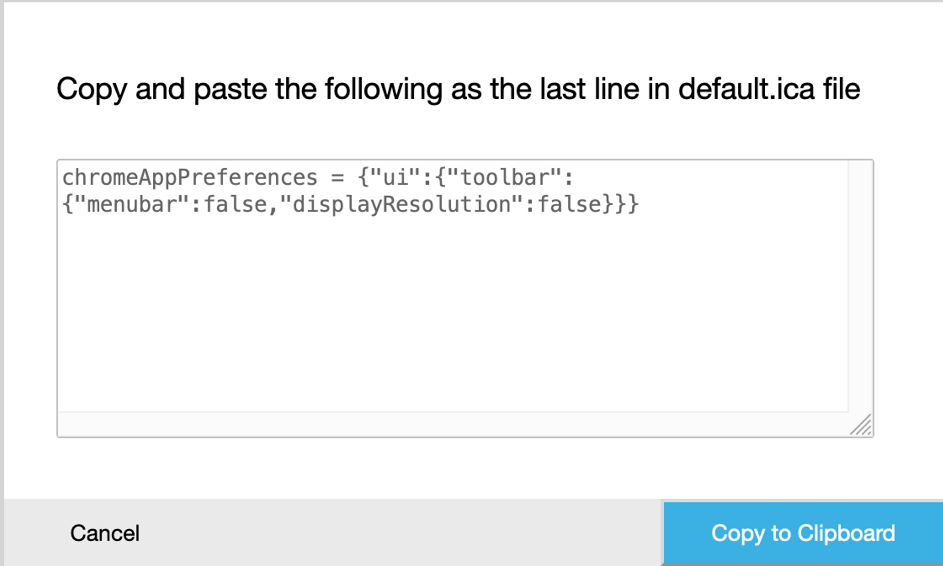
ダイアログボックスのコンテンツをコピーします。

-
Web Interfaceをご使用の場合、default.icaファイルを開きます。これは通常C:\inetpub\wwwroot\Citrix\<site name>\conf\default.icaにあります。ここで、sitenameはサイトの作成時に指定された名前です。 StoreFrontをご使用の場合、default.icaファイルは通常、C:\inetpub\wwwroot\Citrix\<Storename>\App_Data\default.icaにあります。ここで、storenameはストアの作成時に指定された名前です。
-
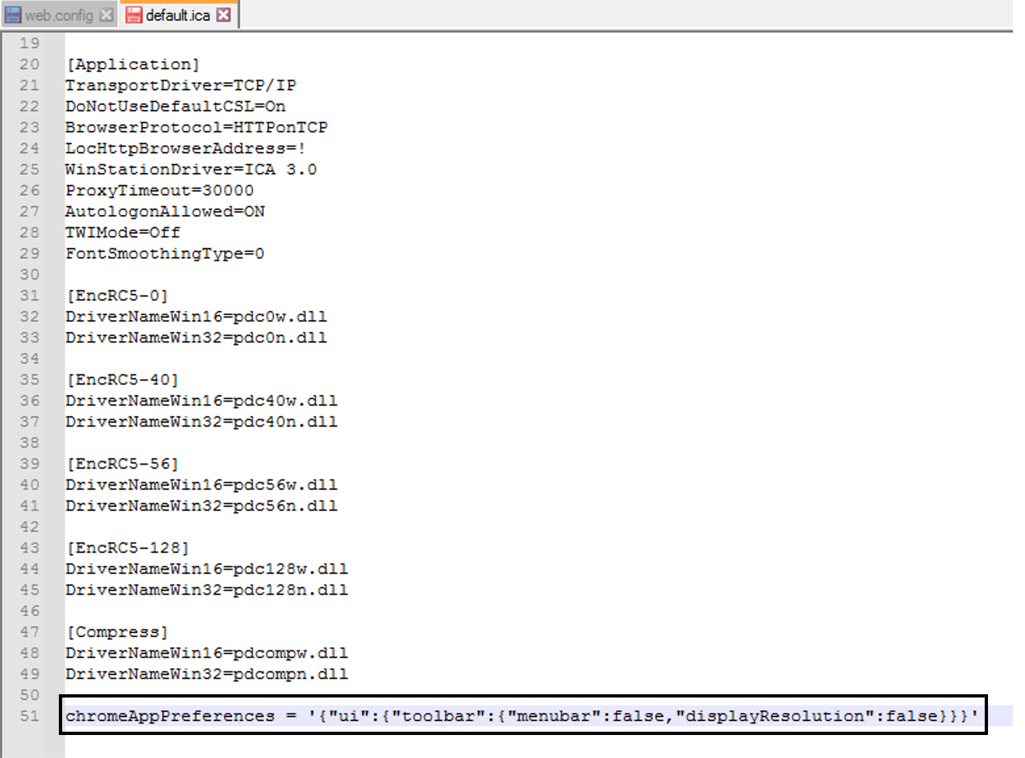
以下のように、default.icaファイルの最後の行にコンテンツを追加します。

Googleポリシーの場合
構成を作成する方法
-
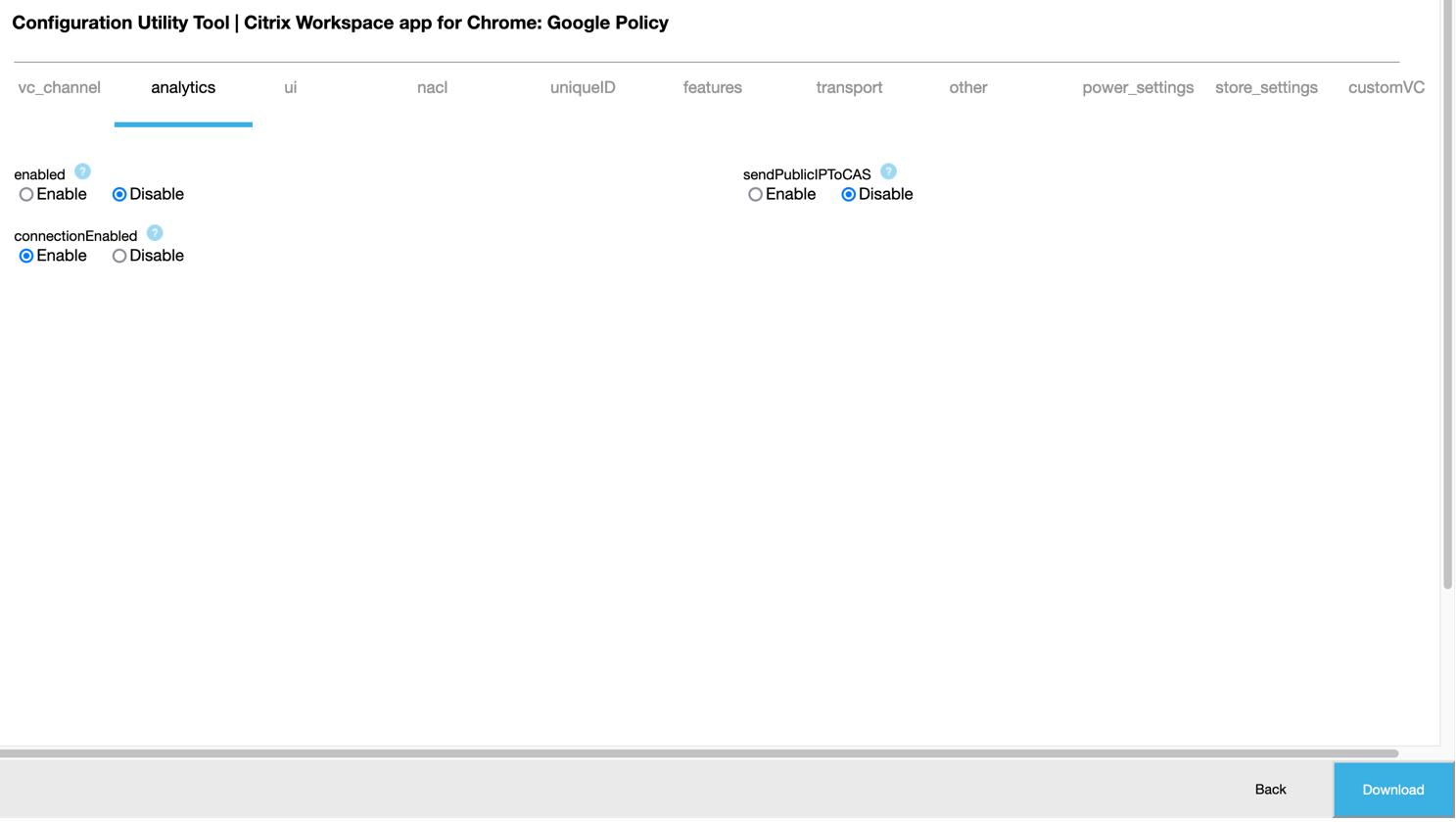
Googleポリシーを選択してから [Continue] をクリックして構成するか、[Cancel] をクリックしてホームページに戻ります。

-
目的の機能と適切な値を選択し、[Download] をクリックします(たとえば、sendPublicIPToCas: disabledを選択します)

-
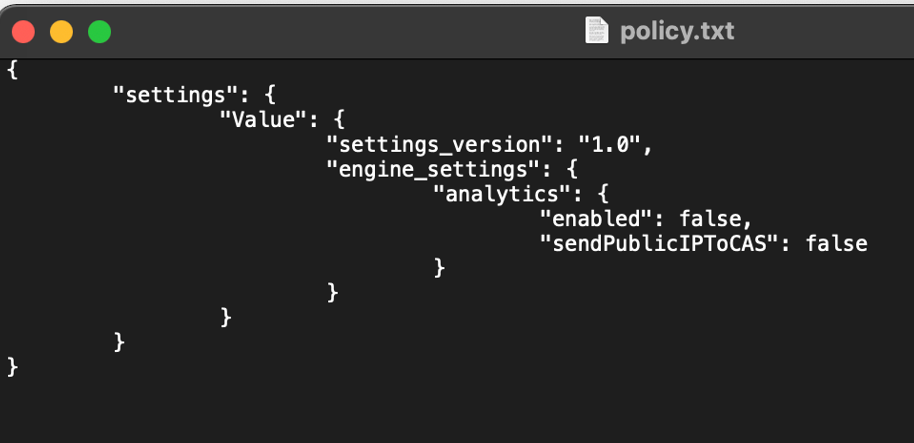
[Download] をクリックすると、policy.txtファイルが作成されます。

構成を編集する方法
この機能の既知の制限事項:**
編集できるのは、アップロードファイル(policy.txt)にある設定と値のみです。 他のポリシーを編集する必要がある場合は、ポリシーファイルを作成して設定を含めます。 詳しくは、「構成を作成する方法」を参照してください。
-
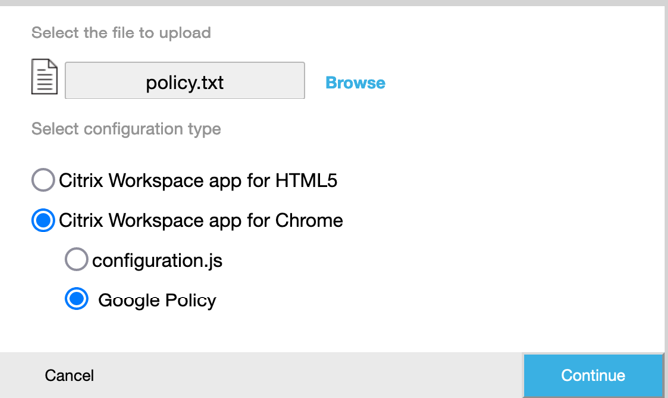
[Upload existing file] をクリックします。

-
Chrome向けCitrix Workspaceアプリを選択し、policy.txtを選択します。

-
[Browse] をクリックし、policy.txtファイルの場所に移動し、ファイルを選択してアップロードします。
-
[Continue] をクリックして編集するか、[Cancel] をクリックしてホームページに戻ります。
-
適切な値を選択して設定を編集します。
-
[Download] をクリックして、更新されたpolicy.txtファイルをダウンロードします。