Graphiques
Graphiques et H.264
Comment configurer
Pour configurer les graphiques et la prise en charge du protocole H.264, utilisez la stratégie d’administration Google en incluant les éléments suivants. Par défaut, la prise en charge du protocole H.264 est activée. Pour la désactiver, définissez l’attribut « enabled » sur « false ».
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui": {
"features": {
"graphics": {
"jpegSupport": true,
"h264Support" : {
"enabled": true,
"losslessOverlays": true,
"dirtyRegions": true,
"yuv444Support": false
}
}
}
}
}
}
}
}
<!--NeedCopy-->
Liste des options graphiques ainsi que leurs descriptions :
- « jpegSupport » : fonctionnalité JPEG dans les graphiques Thinwire.
- « h264Support » : prise en charge du protocole H.264.
- « enabled » : capacité de prise en charge H.264 dans Thinwire.
- « losslessOverlays » : capacité de superposition sans perte dans Thinwire.
- « dirtyRegions » : capacité de « régions sales » dans Thinwire.
- « yuv444Support » : capacité de prise en charge Yuv444 dans Thinwire.
Remarque
Nous recommandons de définir le Mode graphique d’ancienne génération sur Désactivé.
Limites connues de cette fonctionnalité
- L’application Citrix Workspace pour ChromeOS ne prend pas en charge le mode graphique H.264 plein écran avec plusieurs moniteurs.
- Lorsque vous démarrez une session de bureau et que vous ouvrez une application pour saisir du texte, le texte entré disparaît, puis réapparaît. Vous pouvez remarquer que le texte scintille. Le problème se produit lorsque vous utilisez le mode H.264 en plein écran.
- Dans une configuration multi-écrans, lorsque vous ouvrez une application publiée, un écran vide apparaît à la place de l’écran de l’application. Le problème se produit lorsque vous utilisez le mode H.264 en plein écran.
Selective H.264
Comment configurer
Configuration de l’utilisation sélective de H.264 dans StoreFront à l’aide du fichier web.config
Pour modifier la configuration de l’utilisation sélective de H.264 à l’aide du fichier web.config :
- Ouvrez le fichier web.config du site Web Citrix Receiver. Ce fichier se trouve dans le dossier Web C:\inetpub\wwwroot\Citrix\<nom_magasin>, où nom_magasin correspond au nom spécifié pour le magasin lors de sa création.
- Localisez le champ chromeAppPreferences et définissez sa valeur avec la configuration sous forme de chaîne JSON ; par exemple : chromeAppPreferences=’{“graphics”:{“ selectiveH264”:false}}
Configuration de l’utilisation sélective de H.264 à l’aide du fichier configuration.js
Le fichier configuration.js se trouve dans le dossier racine ChromeApp. Modifiez ce fichier pour modifier l’application Citrix Workspace en fonction de vos besoins.
L’utilisation sélective de H.264 est définie sur true par défaut.
Pour désactiver la configuration de l’utilisation sélective de H.264 à l’aide du fichier configuration.js :
-
Ouvrez le fichier configuration.js et définissez l’attribut selectiveH264 sur false.

Remarques :
- Citrix recommande de sauvegarder le fichier configuration.js avant d’y apporter des modifications.
- Citrix recommande de modifier le fichier configuration.js uniquement si l’application Citrix Workspace pour ChromeOS est reconditionnée pour les utilisateurs.
- Les informations d’identification de niveau administrateur sont requises pour modifier le fichier configuration.js.
Autre (H.264)
Comment configurer
Pour configurer H.264, utilisez la stratégie d’administration Google en incluant les éléments suivants : Par défaut, l’option sous la section other est désactivée. Pour l’activer, définissez l’attribut « disabled » sous « h264nonworker » sur « true ».
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"other": {
"h264nonworker" : false
}
}
}
}
}
<!--NeedCopy-->
Liste des options ainsi que leurs descriptions :
- « h264nonworker » : activez l’option pour décoder la trame H.264 dans le thread principal.
Curseur d’assistance
Lorsqu’aucun curseur n’est visible dans une session de bureau, vous pouvez activer un curseur d’assistance. Nécessite un redémarrage de session.

Comment configurer
La fonctionnalité de curseur d’assistance est désactivée par défaut. Pour activer la fonction de curseur d’assistance, utilisez la stratégie d’administration Google en incluant les éléments suivants.
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui": {
"assistiveCursor": true
}
}
}
}
}
<!--NeedCopy-->
Remarque
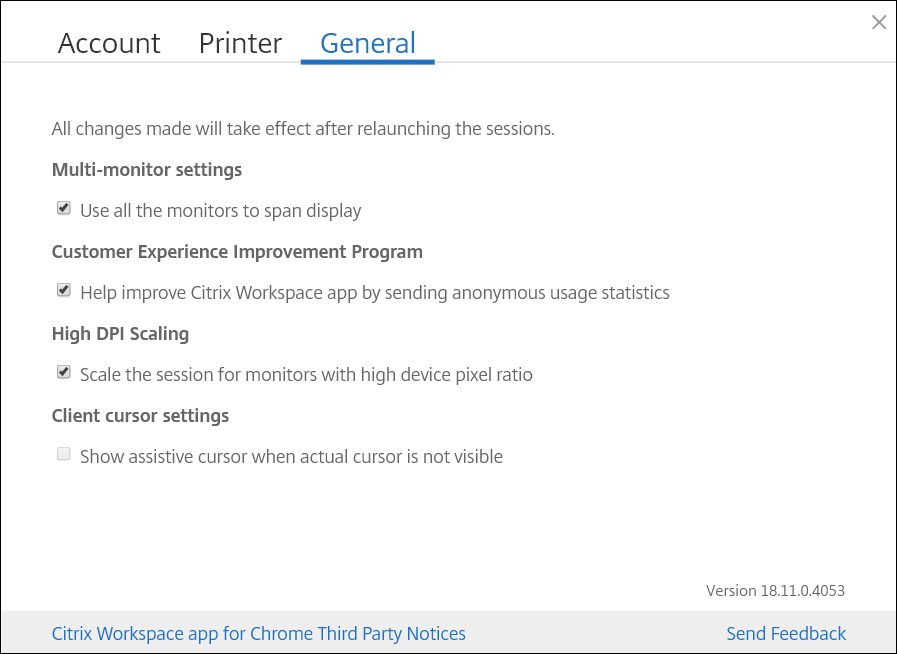
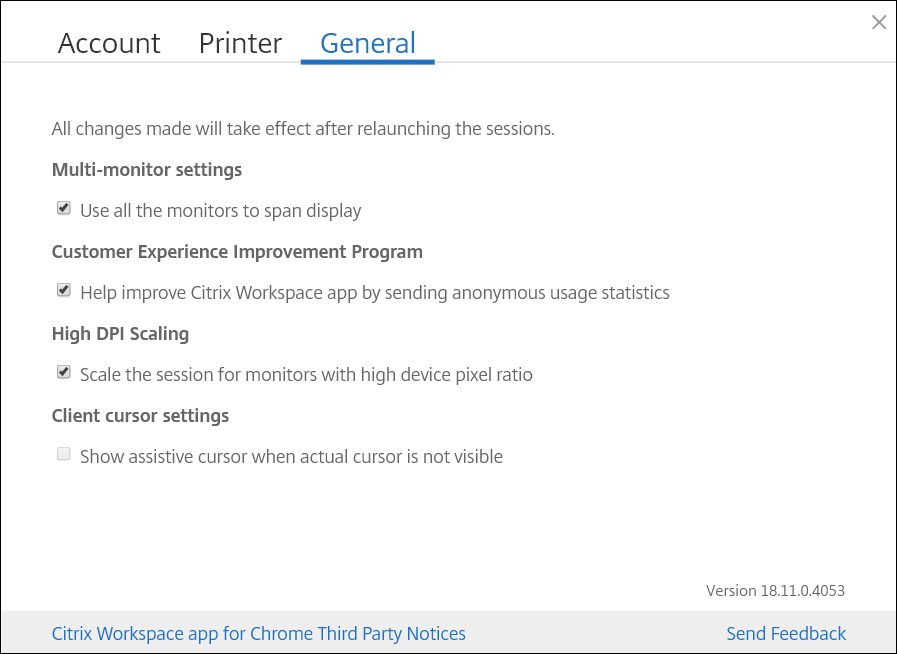
Si un administrateur active le curseur d’assistance comme décrit ci-dessus, la case à cocher correspondante est sélectionnée par défaut dans les paramètres côté client. Pour désactiver la fonctionnalité, décochez la case.
Si un administrateur désactive le curseur d’assistance comme décrit ci-dessus, la case à cocher est désélectionnée et la fonctionnalité désactivée.
Mise à l’échelle DPI
À propos de cette fonctionnalité
L’application Citrix Workspace pour ChromeOS permet au système d’exploitation de contrôler la résolution des sessions d’application et de bureau et prend en charge la mise à l’échelle DPI du client pour les sessions d’application sur un seul moniteur.
L’application Citrix Workspace pour ChromeOS prend en charge la mise à l’échelle DPI en vous permettant de définir la résolution du VDA sur les moniteurs présentant un ratio de pixels élevé.
La fonctionnalité Mise à l’échelle DPI haute résolution est désactivée par défaut pour les sessions d’application et de bureau. Pour une meilleure résolution sur les appareils à haute résolution, accédez à Paramètres et activez la case à cocher Mise à l’échelle DPI haute résolution.
Comment configurer
Vous pouvez configurer le paramètre Mise à l’échelle DPI haute résolution uniquement à l’aide de la stratégie d’administration Google.

La fonction de mise à l’échelle DPI Mettre à l’échelle la session des moniteurs dont le ratio de pixels est élevé est activée par défaut.
Pour définir la résolution des sessions de bureau, accédez à la barre d’outils de session. Sélectionnez Préférences > Résolution d’affichage > Utilisez le ratio de pixels de l’appareil pour que la résolution appropriée soit définie sur le VDA. Lorsque la résolution est correctement définie sur le VDA, le texte flou devient plus net.
Pour activer ou désactiver la fonctionnalité, modifiez la stratégie Console d’administration Google et définissez la valeur de scaleToDPI sur true ou false.
Par exemple, pour désactiver la fonction, définissez la propriété scaleToDPI sur false.
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"features" : {
"graphics" : {
"dpiSetting": {
"scaleToDPI": false
}
}
}
}
}
}
}
<!--NeedCopy-->