マルチメディア
アダプティブオーディオ
アダプティブオーディオを使用すれば、VDAで音質ポリシーを構成する必要はありません。 アダプティブオーディオは環境の設定を最適化します。 従来のオーディオ圧縮形式を置き換え、優れたユーザーエクスペリエンスを提供します。
詳しくは、「アダプティブオーディオ」を参照してください。
機能の属性
次の2つの機能の属性があります:
-
EnableAdaptiveAudio: 値をtrueに設定すると、アダプティブオーディオ機能が有効になります。 この機能を無効にするには、値をfalseに設定します。
-
EnableStereoRecording: ステレオ録音はオプションの機能です。 デフォルトでは、この機能は無効になっています。 値をtrueに設定してGoogle Chromeブラウザーでステレオ録音を有効にするか、値をfalseに設定してこの機能を無効にします。 この機能は、アダプティブオーディオ機能が有効になっている場合にのみサポートされます。 EnableStereoRecording属性をtrueに設定すると、エコーキャンセルを無効にしたGoogle Chromeブラウザーでステレオ録音がサポートされます。 Apple SafariおよびMozilla Firefoxブラウザーでは、ステレオ録音をサポートできません。
構成方法
アダプティブオーディオ機能は次のように構成できます:
Configuration.js
HTML5向けCitrix Workspaceアプリでは、configuration.jsファイルはC:\Program Files\Citrix\Receiver StoreFront\HTML5Clientフォルダーにあります。 このファイルを編集してアダプティブオーディオを構成します。
注:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
アダプティブオーディオを構成するには:
- HTML5Clientフォルダーのconfiguration.jsファイルに移動します。
- EnableAdaptiveAudio属性を追加し、この属性をtrueに設定します。 EnableStereoRecordingを追加し、この属性をfalseに設定します。 例:
'features' : {
'audio' : {
'EnableAdaptiveAudio': true
}
}
<!--NeedCopy-->
'features' : {
'audio' : {
'EnableStereoRecording': false
}
}
<!--NeedCopy-->
- [保存] をクリックします。
注
- この機能を無効にするには、EnableAdaptiveAudio属性をfalseに設定します。
この機能の既知の制限事項
-
Mozilla Firefoxブラウザーでは、録音の再サンプリングをサポートしていません。 異常が起こった場合、Mozilla Firefoxでの録音が失敗することがあります。
Mozilla Firefoxブラウザーを使用すると、録音に対するアダプティブオーディオのサポートが無効になります。
-
Apple SafariおよびMozilla Firefoxブラウザーでは、ステレオ録音はサポートされていません。これは、ブラウザーの制限によるものです。
オーディオデバイスのプラグアンドプレイのサポート
以前は、単一のオーディオ再生および録音デバイスのみがサポートされ、実際のデバイス名に関係なく「Citrix HDX Audio」として表示されていました。
多くのオーディオデバイスがサポートされ、VDAにリダイレクトされます。 これで、オーディオデバイスをリダイレクトするときに、VDAの[Sound]設定> [Playback]と[Sound]設定> [Recording]でオーディオデバイスの実際の名前が表示されるようになりました。 VDA上のデバイス一覧は、オーディオデバイスを接続する、または取り外すたびに動的に更新されます。
注
- この機能は、デフォルトで有効になります。
構成方法
configuration.jsを使用して、この機能を次のように構成できます:
注:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
この機能を無効にするには:
-
configuration.jsファイルに移動します。
注
configuration.jsファイルは
C:\Program Files\Citrix\HTMLClientフォルダーにあります。 -
ファイルを編集し、AudioRedirectionV4属性を見つけます。 属性をfalseに設定します。
例:
'features' : { 'audio' : { 'AudioRedirectionV4': false } } <!--NeedCopy--> -
変更を保存します。
この機能の既知の制限事項
- VDAでは、内蔵オーディオデバイスの名前は英語のみで表示されます。 この問題は、ChromeOSベースのデバイスを使用している場合に発生します。 [RFHTMCRM-8667]
- この機能は、Microsoft Chromium EdgeおよびGoogle Chromeブラウザーでのみサポートされます。
Webカメラ
Citrix Workspaceアプリは、Webカメラが組み込まれた32ビットアプリケーションと64ビットアプリケーションの両方のWebカメラの最適化をサポートします。
Webカメラリダイレクト
Webカメラリダイレクトを構成するには:
- configuration.jsファイルを開きます。
-
HTML5_CONFIG > features > video > config > codecTypeの順に移動します。
注
- Google ChromeおよびMicrosoft Edge Chromiumブラウザーは、ハードウェアコーデックとソフトウェアコーデックの両方を使用します。 Mozilla FirefoxおよびApple Safariブラウザーは、ソフトウェアコーデックのみを使用します。
- codecType値を選択します:
- 1 - SOFTWARE_CODECにフォールバックするHARDWARE_CODEC(デフォルト)
- 2- SOFTWARE_CODECのみ
- 3 - HARDWARE_CODECのみ
Webカメラリダイレクトでのサポートの強化
Webカメラリダイレクトのサポートが拡張され、Google ChromeブラウザーとMicrosoft Edge(Chromium)ブラウザーだけでなく、Mozilla FirefoxブラウザーやApple Safariブラウザーでも利用できるようになりました。
Microsoft Teamsの最適化
Microsoft Teamsは、Google Chromeブラウザーでのみ音声通話、ビデオ通話、および画面共有機能をサポートしています。 Google Chromeはバージョンm97以降が必要です。
注
- Microsoft Teamsの最適化は、VDAのWebバージョンではなく、Microsoft Teamsデスクトップバージョンに適用されます。
- 画面共有機能はデフォルトで有効になっています。
機能の制限事項:
- Microsoft Teamsの最適化を使用して画面を共有すると、画面共有を示す赤い境界線が表示されません。 [RFHTMCRM-6360]
- Microsoft Teamsの最適化を使用する場合、画面共有機能はデフォルトで無効になっています。 有効にすると、ローカルデバイスのコンテンツを共有できます。 [RFHTMCRM-6156]
この機能の既知の問題:
- Microsoft Teamsの最適化は、Google Chromeブラウザーでのみサポートされています。 [RFHTMCRM-6194] [RFHTMCRM-4724]
shimライブラリバージョンのトラブルシューティングについては、「Microsoft Teamsの最適化ログ」のセクションを参照してください。
画面共有
バージョン2209以降では、デフォルトで画面共有が有効になっています。 エンドユーザーは、Citrix Workspaceアプリで開いたアプリとタブを共有できるようになりました。 画面共有中は、共有ウィンドウの周囲に青い枠が表示されます。
画面全体を共有するために、管理者はC:\Program Files\Citrix\Receiver StoreFront\HTML5Clientにあるconfiguration.jsファイルを編集し、shareAllContent属性をtrueに変更できます。 この機能がオンになっていると、エンドユーザーはCitrix Workspaceアプリから開かれていないリソースを含む画面全体を共有できます。
例:
'msTeamsOptimization':{
'screenSharing' : true,
'shareAllContent' : true
'seamlessApps' : true,
'webcamSupportInMM' : true,
'originTrialToken' : {
'chrome': "",
},
}
<!--NeedCopy-->
動的緊急通報(Dynamic e911)のサポート
Citrix Workspaceアプリは、動的緊急通報をサポートしています。 Microsoft Calling Plans、Operator Connect、およびDirect Routingで使用すると、次の機能が提供されます:
- 緊急通報の構成とルーティング
- セキュリティ担当者に通知する
通知は、VDAで実行されているMicrosoft Teamsクライアントではなく、エンドポイントで実行されているCitrix Workspaceアプリの現在の場所に基づいて送信されます。
Ray Baum法では、緊急車両を派遣可能な911発信者の位置情報を、適切な公衆安全応答ポイント(PSAP)に送信する必要があります。 HTML5向けCitrix Workspaceアプリ2202以降、HDXを使用したMicrosoft Teamsの最適化はRay Baum法に準拠しています。
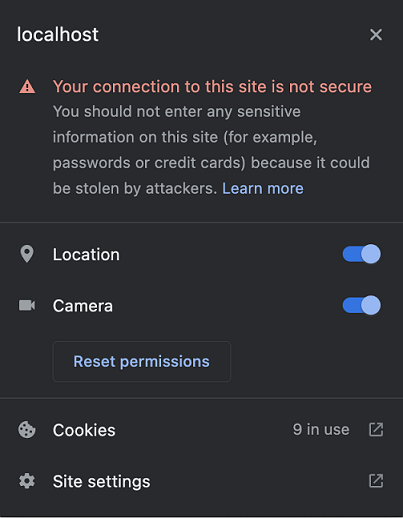
Microsoft Teamsの最適化におけるe911通話の場合、次のように、位置情報へのアクセスを有効にします:

Microsoft Teamsの最適化における背景のぼかしと効果
2303リリース以降、HTML5向けCitrix Workspaceアプリで、Microsoft Teamsによるビデオ通話の最適化の背景のぼかしと効果が導入されました。 これで、背景をぼかしたり、Microsoft Teamsが提供する背景の効果に置き換えたりして、会話の最中シルエット(体と顔)に集中できるようにすることで、突然集中力が乱されることを回避できます。 この機能は、P2Pおよび電話会議で使用できます。
注:
- デフォルトでは、この機能は無効になっています。
- この機能は、Microsoft TeamsのUIと統合されました。 マルチウィンドウのサポートは、VDAを2112以降に更新するときに必要な前提条件です。 詳しくは、「マルチウィンドウ会議とチャット」を参照してください。
この機能の既知の制限事項
- 管理者およびユーザーが定義したバックグラウンドの置換はサポートされていません。
- この機能を有効にすると、パフォーマンスの問題が発生する場合があります。
- ICAセッションが再接続された後、効果はオフになります。 ただし、Microsoft Teams UIは、前の効果がまだオンになっていることをチェックマークで示しています。 CitrixとMicrosoftは、この問題を解決するために協力しています。
構成方法
背景の効果機能は、次のように構成できます:
Configuration.js
HTML5向けCitrix Workspaceアプリでは、configuration.jsファイルはC:\Program Files\Citrix\Receiver StoreFront\HTML5Clientフォルダーにあります。 このファイルを編集して、背景の効果機能を構成します。
注:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
背景の効果を有効にするには、以下の手順を実行します:
- HTML5Clientフォルダーのconfiguration.jsファイルに移動します。
-
backgroundEffects属性を追加し、この属性をtrueに設定します。 例:
'features' : { 'msTeamsOptimization' : { 'backgroundEffects' : true } } <!--NeedCopy--> - 変更を保存します。
Microsoft Teamsのマルチウィンドウチャットと会議
バージョン2301以降では、Microsoft Teamsでのチャットと会議に複数のウィンドウを使用できます。 会話や会議をさまざまな方法でポップアウトできます。
ポップアウトウィンドウ機能について詳しくは、「Pop out a chat in Teams」を参照してください。 トラブルシューティングについては、CTX253754を参照してください。
Microsoftでは、将来的に単一ウィンドウのサポートを廃止する予定です。 古いバージョンのCitrix WorkspaceアプリまたはVirtual Delivery Agent(VDA)を実行している場合は、次のバージョンにアップグレードできます:
- Citrix Workspaceアプリ2301以降 および
- VDA - 2203以降
Microsoft Teamsのライブキャプション
Microsoft Teamsの最適化では、Microsoft Teamsでライブキャプションが有効になっているときにスピーカーが話す内容のリアルタイムの文字起こしがサポートされています。
セカンダリ呼び出しのサポート
セカンダリ呼び出し機能を使用して、Microsoft Teamsが最適化されているときに受信通知を受け取るセカンダリデバイスを選択できます。
たとえば、スピーカーをセカンダリ呼び出し機器として設定し、エンドポイントがヘッドフォンに接続されているとします。 この場合、Microsoft Teamsは受信の呼び出し音をヘッドフォンとスピーカーの両方に送信します。 次の場合、セカンダリ呼び出しを設定することはできません:
- 複数のオーディオデバイスが接続されていない場合
- 周辺機器(Bluetoothヘッドセットなど)が利用できない場合
注
デフォルトでは、この機能は無効になっています。
構成方法
セカンダリ呼び出し音機能は次のいずれかの手段で有効にできます:
Configuration.js
注:
- Citrixでは、configuration.jsファイルに変更を加える前に、バックアップを作成することをお勧めします。
- configuration.jsファイルを編集するには、管理者レベルの資格情報が必要です。
configuration.jsファイルを使用してこの機能を有効にするには、次の手順を実行します:
-
configuration.jsファイルに移動します。
注
configuration.jsファイルは
C:\Program Files\Citrix\HTMLClientフォルダーにあります。 -
このファイルを編集し、secondaryRingtoneの値をtrueに設定します。
このようなJSONデータの例を次に示します:
{ 'features':{ 'msTeamsOptimization':{ 'secondaryRingtone' : true } } } <!--NeedCopy--> -
変更を保存します。
最適化されたMicrosoft Teamsビデオ会議通話でサイマルキャストの実装
2312リリース以降、最適化されたMicrosoft Teamsビデオ会議通話に対して、デフォルトでサイマルキャストサポートが有効になっています。 このサポートにより、さまざまなエンドポイントでのビデオ会議通話の品質とエクスペリエンスが向上します。 適切な解像度に適応することによってすべての発信者に最適な通話エクスペリエンスを提供します。
この向上したエクスペリエンスにより、各ユーザーは、複数のビデオ ストリームを異なる解像度(720p、360pなど)で配信できます。 これは、エンドポイントの機能、ネットワークの状態などのいくつかの要因によって異なります。 次に、受信側のエンドポイントは、可能な範囲で最高品質の解像度を要求します。これにより、すべてのユーザーに最高のビデオ体験を提供できます。