多媒体
音频
-
为使音频在 VDA 2008 及更早版本中运行,请按如下所示进行配置,作为临时解决方法:
在 chrome.exe 启动参数的末尾添加以下内容:
–disable-features=AudioServiceSandbox
-
您无法在 Safari macOS 上播放会话中的音频文件。
自适应音频
使用自适应音频时,您无需在 VDA 上配置音频质量策略。自适应音频可针对您的环境优化设置。它替换了旧版音频压缩格式,以提供卓越的用户体验。
有关详细信息,请参阅自适应音频。
功能属性
有两个功能属性:
-
EnableAdaptiveAudio: 将该值设置为 true 将启用自适应音频功能。将该值设置为 false 将禁用该功能。
-
EnableStereoRecording: 立体声录制是一项可选功能。默认情况下,此功能处于禁用状态。将该值设置为 true 将启用 Google Chrome 浏览器的立体声录制,将该值设置为 false 将禁用该功能。仅当启用了自适应音频功能时,才能支持此功能。当 EnableStereoRecording 属性设置为 true 时,Google Chrome 浏览器支持立体声录制,但禁用回声消除。Apple Safari 和 Mozilla Firefox 浏览器不支持立体声录制。
如何配置
您可以按如下所示配置自适应音频功能:
Configuration.js
在适用于 HTML5 的 Citrix Workspace 应用程序中,configuration.js 文件位于 C:\Program Files\Citrix\Receiver StoreFront\HTML5Client 文件夹中。编辑此文件以配置自适应音频。
备注:
- Citrix 建议您在修改之前先备份 configuration.js 文件。
- 编辑 configuration.js 文件需要管理员级别的凭据。
要配置自适应音频,请执行以下操作:
- 导航到 HTML5Client 文件夹中的 configuration.js 文件。
- 添加 EnableAdaptiveAudio 属性,然后将该属性设置为 true。添加 EnableStereoRecording 并将该属性设置为 false。例如,
'features' : {
'audio' : {
'EnableAdaptiveAudio': true
}
}
<!--NeedCopy-->
'features' : {
'audio' : {
'EnableStereoRecording': false
}
}
<!--NeedCopy-->
- 单击保存。
注意:
- 要禁用该功能,请将 EnableAdaptiveAudio 属性设置为 false。
已知限制
-
Mozilla Firefox 浏览器不支持重新采样以进行录制。在某些异常情况下,在 Mozilla Firefox 上录制可能会失败。
使用 Mozilla Firefox 浏览器时,对录制的自适应音频支持功能处于禁用状态。
-
由于浏览器中的限制,Apple Safari 和 Mozilla Firefox 浏览器不支持立体声录制。
即插即用音频设备支持
以前,仅支持单个音频播放和录制设备并显示为 Citrix HDX Audio,与真实设备名称无关。
我们支持许多音频设备并将其重定向到 VDA。现在,当您重定向音频设备时,可以在 VDA 上的 Sound(声音)设置 > Playback(播放)和 Sound(声音)设置 > Recording(录制)下查看音频设备的真实名称。每当插入或移除音频设备时,VDA 上的设备列表都会动态更新。
注意:
- 默认情况下,启用此功能。
配置
可以使用 configuration.js 配置此功能,如下所示:
备注:
- Citrix 建议您在做出更改之前备份 configuration.js 文件。
- 编辑 configuration.js 文件需要管理员级别的凭据。
禁用此功能:
-
导航到 configuration.js 文件。
注意:
configuration.js 文件位于
C:\Program Files\Citrix\HTMLClient文件夹下。 -
编辑该文件并找到 AudioRedirectionV4 属性。将该属性设置为 false。
例如,
'features' : { 'audio' : { 'AudioRedirectionV4': false } } <!--NeedCopy--> -
保存更改。
已知限制
- 在 VDA 上,内置音频设备的名称仅以英语显示。当您使用基于 ChromeOS 的设备时会出现此问题。[RFHTMCRM-8667]
- 此功能仅在 Microsoft Chromium Edge 和 Google Chrome 浏览器上受支持。
网络摄像机
Citrix Workspace 应用程序支持面向带内置网络摄像机的 32 位和 64 位应用程序的网络摄像机优化。
网络摄像机重定向
要配置网络摄像机重定向,请执行以下操作:
- 打开 configuration.js 文件。
-
导航到 HTML5_CONFIG > features(功能)> video(视频)> config(配置)> codecType。
注意:
- Google Chrome 和 Microsoft Edge Chromium 浏览器同时使用硬件和软件编解码器。Mozilla Firefox 和 Apple Safari 浏览器只使用软件编解码器。
- 选择 codecType 值:
- 1 - HARDWARE_CODEC with SOFTWARE_CODEC fallback(带 SOFTWARE_CODEC 回退的 HARDWARE_CODEC)(默认值)
- 2 - Only SOFTWARE_CODEC(仅限 SOFTWARE_CODEC)
- 3 - Only HARDWARE_CODEC(仅限 HARDWARE_CODEC)
增强了对网络摄像机重定向的支持
网络摄像机重定向支持不仅适用于 Google Chrome 和 Microsoft Edge (Chromium) 浏览器,而且还适用于 Mozilla Firefox 和 Apple Safari 浏览器。
Microsoft Teams 优化
Microsoft Teams 优化仅支持在 Google Chrome 浏览器中使用语音通话、视频通话和屏幕共享功能。所需的 Google Chrome 的最低版本为 m97 及更高版本。
注意:
- Microsoft Teams 优化将应用于 Microsoft Teams 桌面版本,而不应用于 VDA 上的 Web 版本。
- 默认情况下,屏幕共享功能处于启用状态。
功能限制:
- 使用 Microsoft Teams 优化并共享屏幕时,不会显示指示屏幕共享的红色边框。[RFHTMCRM-6360]
- 使用 Microsoft Teams 优化时,默认情况下屏幕共享功能处于禁用状态。将其启用后,您可以共享本地设备内容。[RFHTMCRM-6156]
该功能中的已知问题:
- Microsoft Teams 优化仅在 Google Chrome 上受支持。[RFHTMCRM-6194] [RFHTMCRM-4724]
有关填充码库版本的故障排除,请参阅 Microsoft Teams 优化日志部分。
屏幕共享
自版本 2209 起,默认情况下,屏幕共享处于启用状态。最终用户现在可以共享通过 Citrix Workspace 应用程序打开的应用程序和选项卡。在屏幕共享期间,共享的窗口周围会出现蓝色边框。
要共享整个屏幕,管理员可以编辑位于 C:\Program Files\Citrix\Receiver StoreFront\HTML5Client 文件夹下的 configuration.js 文件,然后将 shareAllContent 属性更改为 true。启用此功能后,最终用户可以共享整个屏幕,包括不是从 Citrix Workspace 应用程序打开的资源。
例如,
'msTeamsOptimization':{
'screenSharing' : true,
'shareAllContent' : true
'seamlessApps' : true,
'webcamSupportInMM' : true,
'originTrialToken' : {
'chrome': "",
},
}
<!--NeedCopy-->
支持动态 e911
Citrix Workspace 应用程序支持动态紧急呼叫。在 Microsoft 通话套餐、接线员连接和直接路由中使用时,它提供了以下功能:
- 配置和路由紧急呼叫
- 通知安全人员
提供通知的依据是端点上运行的 Citrix Workspace 应用程序的当前位置,而非 VDA 上运行的 Microsoft Teams 客户端。
Ray Baum 法律要求将 911 呼叫者的可调度位置传送到相应的公共安全应答点 (PSAP)。自适用于 HTML5 的 Citrix Workspace 应用程序 2202 起,使用 HDX 的 Microsoft Teams 优化遵从 Ray Baum 的法律。
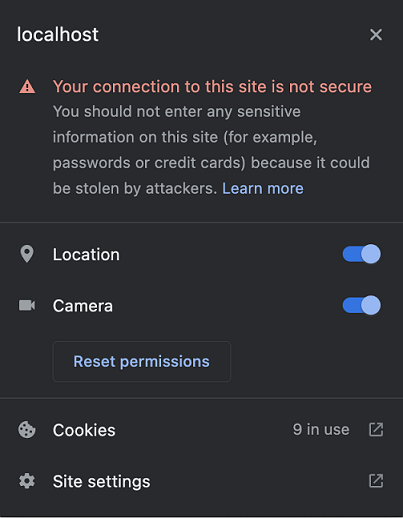
对于 Microsoft Teams 优化 e911 通话,请启用位置访问权限,如下所示:

Microsoft Teams 优化中的背景模糊和效果
自 2303 版本起,适用于 HTML5 的 Citrix Workspace 应用程序在 Microsoft Teams 视频通话优化中支持背景模糊和效果。您可以模糊或替换 Microsoft Teams 提供的背景效果,通过帮助对话专注于轮廓(身体和面部)来避免意外干扰。此功能可用于 P2P 和电话会议。
备注:
- 默认情况下,此功能处于禁用状态。
- 此功能现在已与 Microsoft Teams UI 集成。多窗口支持是要求 VDA 更新到 2112 或更高版本的必备条件。有关详细信息,请参阅多窗口会议和聊天。
限制
- 不支持管理员和用户定义的背景替换。
- 启用了此功能时,您可能会发现性能问题。
- 重新连接 ICA 会话后,效果将关闭。但是,Microsoft Teams 用户界面显示一个对勾,指示之前的效果仍处于启用状态。Citrix 和 Microsoft 正在共同努力解决此问题。
如何配置
可以按如下所示配置背景效果功能:
Configuration.js
在适用于 HTML5 的 Citrix Workspace 应用程序中,configuration.js 文件位于 C:\Program Files\Citrix\Receiver StoreFront\HTML5Client 文件夹中。编辑此文件以配置背景效果功能。
备注:
- Citrix 建议您在修改之前先备份 configuration.js 文件。
- 编辑 configuration.js 文件需要管理员级别的凭据。
要启用背景效果,请执行以下操作:
- 导航到 HTML5Client 文件夹中的 configuration.js 文件。
-
添加 backgroundEffects 属性并将该属性设置为 true。例如,
'features' : { 'msTeamsOptimization' : { 'backgroundEffects' : true } } <!--NeedCopy--> - 保存更改。
Microsoft Teams 的多窗口聊天和会议
自 2301 版起,您可以在 Microsoft Teams 中使用多个窗口进行聊天和会议。可以通过各种方式弹出对话或会议。
有关弹出窗口功能的详细信息,请参阅 Pop out a chat in Microsoft Teams(在 Microsoft Teams 中弹出聊天)。有关故障排除,请参阅 CTX253754。
Microsoft 将来会弃用单窗口支持功能。如果您运行的是较旧版本的 Citrix Workspace 应用程序或 Virtual Delivery Agent (VDA),则可以升级到:
- Citrix Workspace 应用程序 2301 或更高版本 以及
- VDA - 2203 或更高版本
Microsoft Teams 中的实时字幕
Microsoft Teams 优化支持在 Microsoft Teams 中启用了实时字幕时实时转录演讲者所说的话。
支持备用铃声
优化了 Microsoft Teams 时,可以使用“备用铃声”功能选择要在其上接收来电通知的辅助设备。
例如,假设您已将扬声器设置为“备用铃声”,并且您的端点已连接到耳机。在这种情况下,Microsoft Teams 会将来电铃声发送到耳机和扬声器。在以下情况下,您无法设置备用铃声:
- 当您未连接到多个音频设备时
- 外围设备不可用时(例如,蓝牙耳机)
注意:
默认情况下,此功能处于禁用状态。
配置
可以通过以下方式启用备用铃声功能:
Configuration.js
备注:
- Citrix 建议您在做出更改之前备份 configuration.js 文件。
- 编辑 configuration.js 文件需要管理员级别的凭据。
要使用 configuration.js 文件启用该功能,请执行以下操作:
-
导航到 configuration.js 文件。
注意:
configuration.js 文件位于
C:\Program Files\Citrix\HTMLClient文件夹下。 -
编辑该文件并将 secondaryRingtone 的值设置为 true。
下面是 JSON 数据示例:
{ 'features':{ 'msTeamsOptimization':{ 'secondaryRingtone' : true } } } <!--NeedCopy--> -
保存更改。
为优化的 Microsoft Teams 视频会议通话而实施联播
自 2312 版本起,默认情况下,对优化的 Microsoft Teams 视频会议通话启用了联播支持。有了这种支持,跨不同端点的视频会议通话的质量和体验都得到了改善。我们正在调整到适当的分辨率,从而为所有来电者提供最佳通话体验。
通过这种改进的体验,每个用户都能够以不同的分辨率(例如 720p、360p 等)提供多个视频流。它取决于多个因素,包括端点能力、网络条件等。然后,接收端点会请求其能够处理的最大质量分辨率,从而为所有用户提供最佳视频体验。