键盘
适用于东亚语言的通用客户端 IME
通用客户端输入法编辑器 (IME) 功能增强了使用中文、日语和韩语 (CJK) 语言字符的输入和显示体验。 此功能允许您在会话中时在光标位置撰写 CJK 字符。 该功能适用于 Windows VDA 和 Linux VDA 环境。
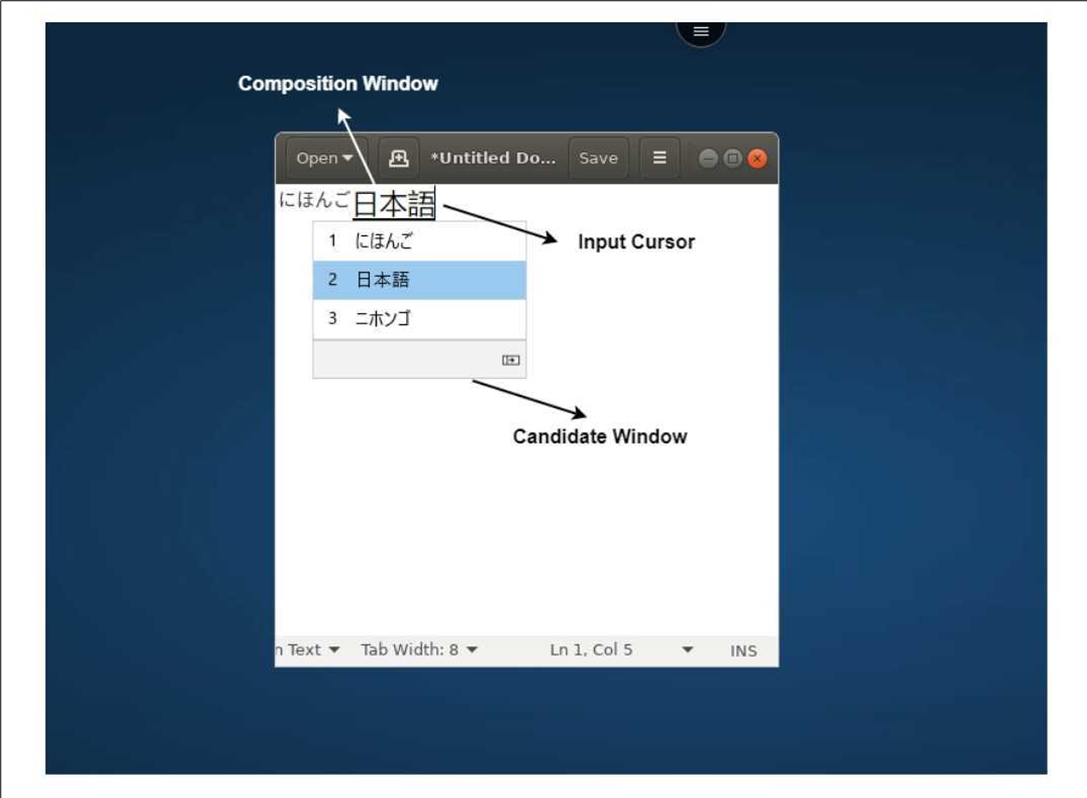
通常情况下,IME 会显示用户界面 (UI) 组件,例如候选窗口和撰写窗口。 撰写窗口包括撰写字符和撰写 UI 元素。 例如,下划线和背景色。 候选窗口将显示候选人列表。

通过撰写窗口,您可以在已确认的字符与撰写的字符之间进行选择。 撰写窗口和候选窗口随输入光标移动。 因此,该功能在撰写窗口中的光标位置提供了增强的字符输入。 此外,它还改进了撰写窗口和候选窗口中的显示效果。
必备条件:
- 对于 Linux VDA,请启用客户端键盘布局同步和 IME 改进功能策略。
- 对于 Windows VDA,请启用 Unicode 键盘布局映射、客户端键盘布局同步和 IME 改进功能策略。
- 使用 Citrix Linux VDA 版本 2012 及更高版本。 对于 Citrix Windows VDA,所有当前可用的 Windows VDA 版本都支持通用客户端 IME 功能。
- 浏览器语言必须是日语、简体中文、繁体中文或韩语。
- 使用 Google Chrome、Mozilla Firefox、Apple Safari 13 或更高版本或者 Microsoft Edge。
注意:
- 对于 macOS、iOS 和 Android 平台,请将设备的系统语言修改为任意一种 CJK 语言。 浏览器语言会自动更新。
- 对于 Windows、Linux 和 ChromeOS 平台,请将浏览器语言修改为任一 CJK 语言。
配置:
自版本 2105 起,东亚语言(中文、日语和韩语)输入默认启用“通用客户端 IME”功能。 作为管理员,您可以使用 StoreFront 服务器 (C:\ProgramFiles\Citrix\Receiver StoreFront\HTML5Client) 上的 configuration.js 文件分别为每种东亚语言启用或禁用此功能。
要对某种浏览器语言禁用此功能,请编辑 configuration.js 文件并将 features.ime.mode.<languageID> 设置为 seamlessIme。 如果设置了 seamlessIme,通用客户端 IME 功能将被禁用。
configuration.js:
var HTML5_CONFIG = {
'features': {
'ime': {
'mode': {
'ja': 'seamlessIme',
'zh': 'seamlessIme',
'ko': 'seamlessIme'
}
}
}
}
<!--NeedCopy-->
要对某种特定语言(例如日语)禁用“通用客户端 IME”功能,请按如下所示添加 JSON:
var HTML5_CONFIG = {
'features': {
'ime': {
'mode': {
'ja': 'seamlessIme'
}
}
}
}
<!--NeedCopy-->
要对某种浏览器语言启用此功能,请编辑 configuration.js 文件并将 features.ime.mode.<languageID> 设置为 ctxIme,或者将 mode 属性留空 ({}),这是默认行为。
configuration.js:
var HTML5_CONFIG = {
'features': {
'ime': {
'mode': {
'ja': 'ctxIme',
'zh': 'ctxIme',
'ko': 'ctxIme'
}
}
}
}
<!--NeedCopy-->
注意:
配置决定东亚语言输入使用
seamlessIme还是ctxIme。 它对任何其他语言输入都没有影响。
功能限制:
现在,在 Windows、Mac、Linux、ChromeOS、iOS 和 Android 客户端平台上使用适用于 HTML5 的 Citrix Workspace 应用程序的扩展屏幕时,支持通用客户端 IME。 但是,对于尚不支持的多显示器会话,可以改用服务器 IME。
要启用服务器 IME,请执行以下操作:
1. 根据需要将 VDA 或服务器键盘语言更改为中文、日语或韩语 (CJK)。
2. 将客户端设备键盘语言更改为英语。
支持 Microsoft Windows 徽标键和其他键盘快捷方式
以下各项增加了支持在 Microsoft Windows 上运行的会话中使用 Microsoft Windows 徽标键的键组合的功能。 只有在会话工具栏中选择全屏选项时,快捷键才起作用。
- Windows + R
- Windows + D
- Windows + E
- Windows + M
- Windows + S
- Windows + Ctrl + S
- Windows + T
- Windows + U
- Windows + 数字键
- Windows + X
- Windows + K
此外,我们现在还支持在 Microsoft Windows 上运行的会话中使用以下键盘快捷方式:
- Alt + Tab
- Esc 键
- Ctrl + N
- Ctrl + T
- Ctrl + W
对于在 macOS 上运行的会话,我们现在支持下列额外的键盘快捷方式:
- Esc 键
- Command + N
- Command + T
- Command + W
- Ctrl + N
- Ctrl + T
- Ctrl + W
键盘快捷方式
此功能允许在全屏模式下重定向一些其他快捷方式。 Microsoft Windows 徽标键和其他键盘快捷方式的默认设置如下:
HTML5_CONFIG > features > keyboard > captureAllKeys。
captureAllKeys 的默认值设置为 true。 要更改默认设置,请打开 configuration.js 文件,将该属性设置为 false。
注意:
默认情况下启用此功能。
Scancode 输入模式
Citrix Workspace 应用程序允许您使用外部物理键盘与 VDA 上的服务器端键盘布局进行协作。 当管理员启用了 Scancode 模式时,最终用户可能会发现自己使用的是服务器的键盘布局,而非客户端的键盘布局。
此功能增强了用户体验,尤其是在使用东亚语言的物理键盘时。
备注:
- 默认情况下,此功能策略处于禁用状态。
- 在触控设备上启用了 Scancode 后,屏幕上的软件键盘无法在 Citrix Workspace 应用程序中运行。
如何配置
可以通过以下方式配置 Scancode 输入法:
- Configuration.js
Configuration.js
备注:
- Citrix 建议您在做出更改之前备份 configuration.js 文件。
- 编辑 configuration.js 文件需要管理员级别的凭据。
- configuration.js 文件位于
C:\Program Files\Citrix\Receiver StoreFront\HTML5Client文件夹下。
要启用 Scancode 支持功能,请执行以下操作:
- 导航到 configuration.js 文件。
-
编辑文件并将 scancode 属性设置为 true。
下面是 JSON 数据的示例:
'features' : { 'ime': { 'scancode': true, } } <!--NeedCopy--> - 保存更改。
适用于 macOS 的 Citrix VDA - 剪贴板和键盘快捷键
自 2411 版本起,Citrix Workspace 应用程序支持适用于 macOS 的 Citrix VDA。 有关详细信息,请参阅适用于 macOS 的 Citrix Virtual Delivery Agent。
下面是增强功能:
-
以前,在 Mac 客户端上,Command 键始终映射到 Citrix Workspace 应用程序中的 Control 键,从而阻止 Command+C 和 Command+V(即复制和粘贴快捷方式)运行。
自 2411 版本起,您可以在与 Mac VDA 交互时发送 Command+C 和 Command+V 事件。 这确保了对 Command 按键的正确解释。
增强的键盘和 IME 诊断工具
自 2411 版本起,适用于 HTML5 的 Citrix Workspace 应用程序支持托管在 Windows Virtual Delivery Agent (VDA) 中的新自助服务命令行工具,用于诊断键盘和输入法编辑器 (IME) 相关问题。 此工具满足各种用户要求,提供平台多功能性,并满足个性化需求。 键盘和 IME 功能依赖于 VDA 和 Citrix Workspace 应用程序中的不同配置和功能。 VDA 或客户端中的错误设置可能会导致出现意外的输入行为。
使用此工具,您可以轻松识别以前难以发现的问题。 这些问题如下所示:
- 客户端键盘布局与 VDA 键盘布局不一致:此工具检查客户端键盘布局是否与 VDA 键盘布局匹配。
- 触控设备的键盘输入模式选择:此工具检查 VDA 策略和选定的键盘输入模式以及客户端设备类型,以确认键盘功能是否正常运行。
- 通用客户端 IME 检查东亚语言输入:此工具检查客户端键盘、IME 设置和 VDA 策略,以确认通用客户端 IME 功能是否适用于键入中文、日语和韩语。
必备条件
- 适用于 HTML5 的 Citrix Workspace 应用程序 2411 或更高版本。
- Windows VDA 2411 或更高版本。
此命令行工具在 Windows VDA 中以 CtxKbImeDiagnostics.exe 的形式托管。
| 接口 | 说明 | 备注 |
|---|---|---|
CtxKbimeDiagnostics |
显示当前用户的 ICA 会话的诊断结果。 | 如果用户具有管理员权限,则会显示所有活动 ICA 会话的诊断结果。 如果用户没有管理员权限,则会显示当前用户的 ICA 会话的诊断结果。 |
CtxKbimeDiagnostics [-v] |
显示当前用户的 ICA 会话的设置信息和诊断结果。 | 如果用户具有管理员权限,则会显示所有活动 ICA 会话的诊断结果。 |
CtxKbimeDiagnostics [-v] [-s Session_Id] |
显示当前会话的设置信息和诊断结果。 | |
CtxKbimeDiagnostics [-s Session_Id] |
特定于某个会话并显示此会话的相应诊断结果。 | 如果用户具有管理员权限,则可以查询其他 ICA 会话。 如果用户没有管理员权限,则只能查询自己的 ICA 会话。 |
CtxKbimeDiagnostics [-s Session_Id] [-v] |
特定于某个会话并显示此会话的所有设置信息和诊断结果。 | 如果用户具有管理员权限,则可以查询其他 ICA 会话。 如果用户没有管理员权限,则只能查询自己的 ICA 会话。 |
CtxKbimeDiagnostics [-h] |
显示支持的参数和示例。 | “帮助”界面 |
CtxKbimeDiagnostics [-V] |
显示当前工具版本 |