图形
图形和 H.264
如何配置
要配置图形和 H.264 协议支持,请通过将以下设置包括在内来使用 Google 管理策略。 默认情况下,启用 H.264 协议支持。 要将其禁用,请将启用的属性设置为 false。
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui": {
"features": {
"graphics": {
"jpegSupport": true,
"h264Support" : {
"enabled": true,
"losslessOverlays": true,
"dirtyRegions": true,
"yuv444Support": false
}
}
}
}
}
}
}
}
<!--NeedCopy-->
图形选项列表及其说明:
- “jpegSupport”:图形中的 JPEG 功能 (Thinwire)。
- “h264Support”:H.264 协议支持。
- “enabled”:Thinwire 中的 H.264 支持功能。
- “losslessOverlays”:Thinwire 中的无损叠加功能。
- “dirtyRegions”:Thinwire 中的脏区功能。
- “yuv444Support”:Thinwire 的 Yuv444 支持能力。
注意:
我们建议将旧图形模式设置为已禁用。
该功能中的已知限制
- 适用于 ChromeOS 的 Citrix Workspace 应用程序不支持对多个显示器使用全屏 H.264 图形模式。
- 当您启动桌面会话并打开应用程序以输入文本时,开始输入时文本会消失并重新出现。 您会观察到文字闪烁不定。 当您使用全屏 H.264 模式时会出现此问题。
- 在多显示器设置中,当您打开已发布的应用程序时,会出现一个空白屏幕,而非应用程序屏幕。 当您使用全屏 H.264 模式时会出现此问题。
选择性 H.264
如何配置
在 StoreFront 中使用 web.config 文件中配置选择性 H.264
要使用 web.config 文件更改选择性H.264 配置,请执行以下操作:
- 打开 Citrix Receiver for Web 站点的 web.config 文件。 该文件位于 C:\inetpub\wwwroot\Citrix\<Storename> Web 文件夹中,其中 Storename 为创建应用商店时为其指定的名称。
- 找到 chromeAppPreferences 字段,并将其值配置为 configuration 作为 JSON 字符串;例如: chromeAppPreferences=’{“graphics”:{“ selectiveH264”:false}}
使用 configuration.js 文件配置选择性 H.264
configuration.js 文件位于 ChromeApp 根文件夹中。 请编辑此文件以根据您的要求修改 Citrix Workspace 应用程序。
默认情况下,选择性 H.264 设置为 true。
要使用 configuration.js 文件禁用选择性 H.264 配置,请执行以下操作:
-
打开 configuration.js 文件并将 selectiveH264 属性设置为 false。

备注:
- Citrix 建议您在做出更改之前备份 configuration.js 文件。
- Citrix 建议编辑 configuration.js 文件,前提是为用户重新封装适用于 ChromeOS 的 Citrix Workspace 应用程序。
- 编辑 configuration.js 文件需要管理员级别的凭据。
其他 (H.264)
如何配置
要配置 H.264,请通过将以下设置包括在内来使用 Google 管理策略。 默认情况下,其他部分下的选项处于禁用状态。 要将其启用,请将已禁用的属性 h264nonworker 设置为 true。
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"other": {
"h264nonworker" : false
}
}
}
}
}
<!--NeedCopy-->
选项列表及其说明:
- h264nonworker:启用此选项可解码主线程中的 H.264 帧。
辅助光标
当光标在桌面会话中不可见时,可以启用辅助光标。 需要重新启动会话。

如何配置
默认情况下,辅助光标功能处于禁用状态。 要启用辅助光标功能,请通过将以下设置包括在内来使用 Google 管理策略。
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"ui": {
"assistiveCursor": true
}
}
}
}
}
<!--NeedCopy-->
注意:
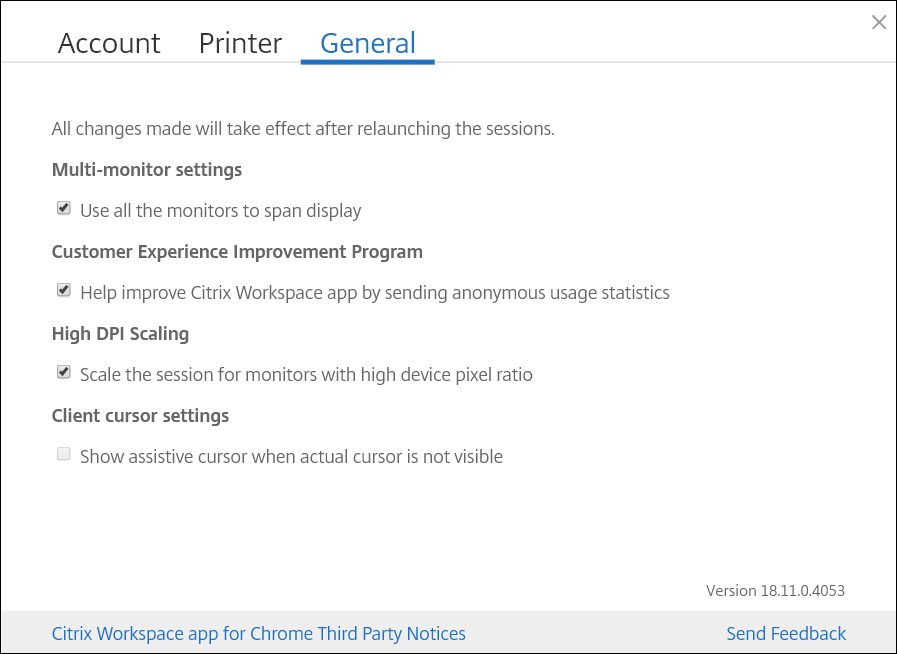
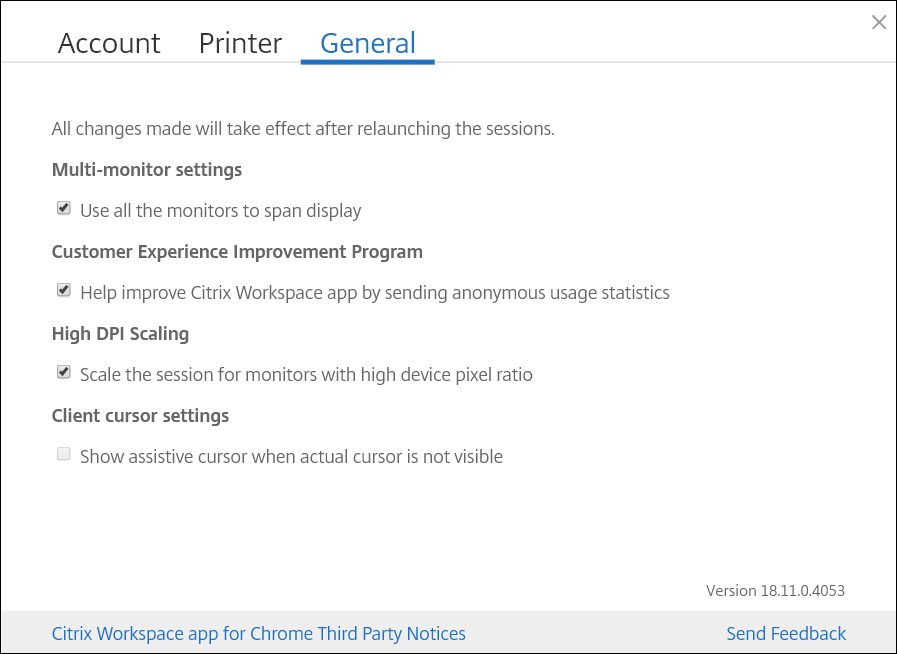
如果管理员按如上所述启用辅助光标,客户端设置中的相应复选框将默认处于选中状态。 要禁用此功能,请清除该复选框。
如果管理员按如上所述禁用辅助光标,该复选框将被清除且此功能处于禁用状态。
DPI 缩放
关于此功能
适用于 ChromeOS 的 Citrix Workspace 应用程序允许操作系统控制应用程序和桌面会话的分辨率,并支持在单个监视器上对应用程序会话进行 DPI 客户端缩放。
适用于 ChromeOS 的 Citrix Workspace 应用程序支持 DPI 缩放,允许在像素率较高的显示器上设置 VDA 分辨率。
默认情况下,高 DPI 缩放功能对应用程序和桌面会话禁用。 要在启用了高 DPI 的设备上获得更好的分辨率,请转到设置并选中高 DPI 缩放复选框。
如何配置
只能使用 Google 管理策略配置高 DPI 缩放设置。

默认情况下,将启用 DPI 缩放功能为具有高设备像素率的显示器缩放会话。
要设置桌面会话的分辨率,请转到会话工具栏。 选择首选项 > 显示分辨率 > 使用设备像素比在 VDA 上设置正确的分辨率。 对 VDA 正确设置分辨率后,模糊的文本将变得更清晰。
要启用或禁用此功能,请编辑 Google 管理控制台策略,并将 scaleToDPI 的值设置为 true 或 false。
例如,要禁用此功能,请将 scaleToDPI 属性设置为 false。
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"features" : {
"graphics" : {
"dpiSetting": {
"scaleToDPI": false
}
}
}
}
}
}
}
<!--NeedCopy-->