Keyboard
Generic client IME for East Asian languages
The Generic Client Input Method Editor (IME) feature enhances the input and display experience with Chinese, Japanese, and Korean (CJK) language characters. This feature allows you to compose CJK characters at the cursor position when you are in a session. The feature is available for the Windows VDA and Linux VDA environments.
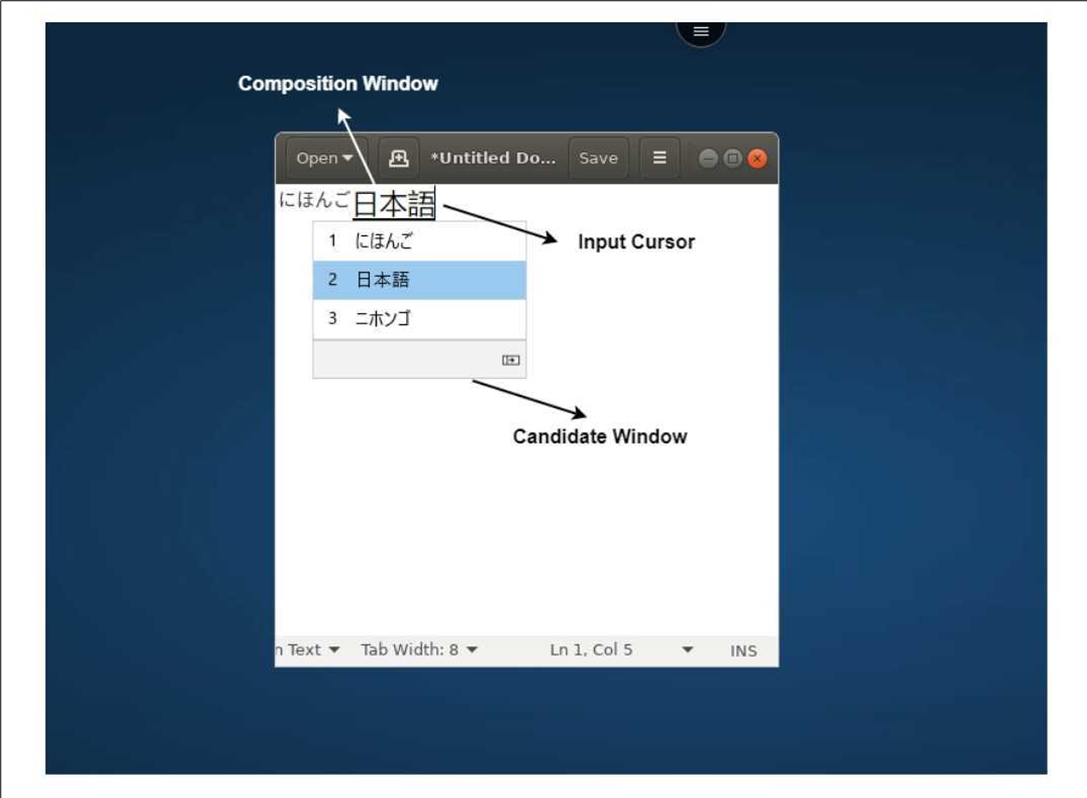
Generally, IME displays user interface (UI) components such as a candidate window and a composition window. The composition window includes the composition characters and composition UI elements. For example, underline and background color. The candidate window displays the candidate list.

The composition window enables you to choose between the confirmed characters and the composing characters. The composition window and the candidate window move with the input cursor. As a result, the feature gives an enhanced input of characters at the cursor location in the composition window. In addition, it gives an improved display in the composition and the candidate window.
Prerequisites
- For Linux VDA, enable Client keyboard layout sync and IME improvement policy.
- For Windows VDA, enable Unicode Keyboard Layout Mapping, Client Keyboard Layout Sync, and IME Improvement policies.
- Use Citrix Linux VDA version 2012 and later. For Citrix Windows VDA, all the currently available Windows VDA versions support the generic client IME feature.
- The browser language must be Japanese, Chinese (Simplified), Chinese (Traditional), or Korean.
- Use Google Chrome or Mozilla Firefox.
Known limitations in the feature
- Character composition is unsuccessful within the Microsoft Excel cell. The issue happens when the cell is selected using a mouse click. [RFHTMCRM-6086]
-
Generic client IME is now supported when you use an extended screen. However, for multi-monitor sessions that are not yet supported, you can use Server IME instead.
To enable the Server IME:
- Change the VDA or the server keyboard language to Chinese, Japanese or Korean (CJK) as wished.
- Change the Chromebook keyboard language to English.
Known Issue in the feature:
- When Citrix IME isn’t added to the VDA desktop session, you might be unable to type the IME characters. The issue happens intermittently on VDA versions 2202 and earlier. [HDX-36748]
Configuration:
Starting with version 2209, the Generic Client IME feature is enabled by default.
As an administrator, you can disable the feature using the configuration.js file on the StoreFront server usually at ProgramFiles%\Citrix\Receiver StoreFront\HTML5Client. To disable the feature, navigate to appPrefs > chromeApp > feature > ime > set genericIME to false.
For example,
"appPrefs":{
"chromeApp":{
"features" : {
"ime" : {
"genericIME": false
}
}
}
}
<!--NeedCopy-->
- As an administrator, you can disable the feature using the Google Admin Policy console by setting genericIME to false. For example,
{
"settings": {
"Value": {
"settings_version": "1.0",
"engine_settings": {
"features": {
"ime": {
"genericIME": false
}
}
}
}
}
}
<!--NeedCopy-->
Shortcuts
You can use standard Windows shortcuts to copy data that includes text tables, and images, between hosted applications. The hosted applications can be:
- within the same session
- within different sessions
Only Unicode plain text can be copied and pasted between hosted applications and the local clipboard on the device.
Users can use standard Windows keyboard shortcuts with Citrix Workspace app for ChromeOS because these shortcuts are passed from ChromeOS to hosted applications. Similarly, shortcuts specific to particular applications can also be used, provided they do not conflict with any ChromeOS shortcuts.
However, the Windows key must also be pressed for function keys to be recognized. So, an external keyboard is required. For more information about using Windows keyboards with ChromeOS, see https://support.google.com/chromebook/answer/1047364. Citrix-specific shortcuts, such as those for switching between sessions and windows, can’t be used with Citrix Workspace app for ChromeOS.
Excel shortcuts
How to configure
Keyboard shortcuts are configured with the sendAllKeys attribute.
For all Excel shortcuts to work, configure as follows: HTML5_CONFIG > features > sendAllKeys
The sendAllKeys attribute defaults to true. To change the default, open the configuration.js file, add the sendAllKeys attribute, and set the attribute to false.
For more information, see How to push policies through the Google Admin console.
Support for Microsoft Windows logo key and shortcut keys
Note:
- In Chromebooks, use the Search key to map the Microsoft Windows logo key.
Starting with the version 2108 release, we’re supporting the Microsoft Windows logo key and shortcut keys on your Citrix Workspace app for ChromeOS sessions.
We’ve added support for the following key combinations:
- Windows + R
- Windows + D
- Windows + E
- Windows + M
- Windows + S
- Windows + CTRL + S
- Windows + T
- Windows + U
- Windows + Number
- Windows + X
- Windows + K
Automatic display of virtual keyboard
Starting with the 2211 version, a virtual keyboard automatically appears when you place the cursor on an editable field. This feature enhances the user experience on touchscreen devices, unlike the previous behavior where you had to click the keyboard icon to view the virtual keyboard.
Scan code input mode
Citrix Workspace app allows you to use external physical keyboards to collaborate with the server-side keyboard layout on the VDA. When administrators enable Scan code mode, the end user might find themselves using the keyboard layout of the server instead of the client.
This feature enhances the user experience particularly when using an East-Asian language physical keyboard.
Notes:
- By default, this feature policy is disabled.
- On touch devices, when Scan code is enabled, the on-screen software keyboard doesn’t work from the Citrix Workspace app.
How to configure
You can configure the Scancode input method in one of the following ways:
- Configuration.js
- Google Admin Policy
Configuration.js
Notes:
- Citrix recommends that you back up the configuration.js file before making changes.
- Citrix recommends editing the configuration.js file only if the Citrix Workspace app for ChromeOS is repackaged for users.
- Administrator-level credentials are required to edit the configuration.js file.
To enable the Scan code support feature using the configuration.js file, do the following:
- Locate the configuration.js file in the ChromeApp root folder.
-
Edit the file and set the value scancode to true.
The following is an example of JSON data:
"features" : { "ime": { "scancode": true, } } <!--NeedCopy--> - Save the changes.
Google Admin Policy
For managed devices and users, administrators can enable the Scan code support feature using the Google Admin Policy as follows:
- Sign in to the Google Admin Policy.
- Go to Device management > Chrome Management > User Settings.
-
Add the following strings to the policy.txt file under the engine_settings key.
Note:
You can apply this configuration on the following as well:
- Device > Chrome > Apps and extensions > Kiosks > Search for the extension > Policy for extensions.
- Device > Chrome > Apps and extensions > Managed guest sessions > Search for the extension > Policy for extensions.
The following is an example of JSON data:
"features" : { "ime": { "scancode": true } } <!--NeedCopy--> - Save the changes.
Custom keyboard mapping
Starting with the 2309 version, end users can use Windows-specific shortcuts and key combinations when the VDA is a Windows OS machine, and the native input device is a ChromeOS keyboard. You can now map Ctrl and Alt keys using custom mapping. The user can select the right or left Control (Ctrl) key to act as an Alt key.
Notes:
- The mapping is possible in full screen mode only.
- After you save the setting, the mapping affects all sessions.
- The feature is enabled by default.
How to configure
You can configure the custom keyboard mapping in one of the following ways:
- Configuration.js
- Google Admin Policy
Configuration.js
Notes:
- Citrix recommends that you back up the configuration.js file before making changes.
- Citrix recommends editing the configuration.js file only if the Citrix Workspace app for ChromeOS is repackaged for users.
- Administrator-level credentials are required to edit the configuration.js file.
To disable the feature using the configuration.js file, do the following:
- Locate the configuration.js file in the ChromeApp root folder.
-
Edit the file and set the value CustomKeyboardMapping to false.
The following is an example of JSON data:
"features" : { "ime": { "CustomKeyboardMapping": false, } } <!--NeedCopy--> - Save the changes.
Google Admin Policy
For managed devices and users, administrators can enable the feature using the Google Admin Policy as follows:
- Sign in to the Google Admin Policy.
- Go to Device management > Chrome Management > User Settings.
-
Add the following strings to the policy.txt file under the engine_settings key.
Notes:
You can apply this configuration on the following as well:
- Device > Chrome > Apps and extensions > Kiosks > Search for the extension > Policy for extensions.
- Device > Chrome > Apps and extensions > Managed guest sessions > Search for the extension > Policy for extensions.
The following is an example of JSON data:
"features" : { "ime": { "CustomKeyboardMapping": false } } <!--NeedCopy--> - Save the changes.
For more information on how to use the feature, see the Help documentation article.
System shortcuts to VDA in full screen mode
Starting with the 2309 version, Citrix Workspace app on ChromeOS devices support passing system shortcuts to the VDA (remote desktop session) in full screen mode. However, it doesn’t take effect on the client OS.
Previously, these combinations worked locally. Now, when the feature is enabled and in full screen mode, these combinations are sent to the VDA and yet doesn’t take effect locally. For example, a Refresh key is a system key on the Chromebook, and the combination of Ctrl+Shift+Refresh is a system shortcut on ChromeOS to rotate screen. However, the Windows VDA takes no action because there’s no such shortcut in the Windows OS.
Another example, Alt+[ is used to dock a ChromeOS window on the left, but the same shortcut doesn’t take any effect on the Windows VDA. Some applications might use such shortcuts for a specific function for example, Alt+[ is used by some Barcode Scanner as a prefix.
Note:
- This feature is enabled by default.
Following are the key combinations:
| Shortcut key combination | Action on ChromeOS |
|---|---|
| Action on ChromeOS | For signing out |
| Ctrl+Shift+Refresh | Rotate the screen 90 degrees |
| Ctrl+Shift+L | For locking Chromebook |
Alt+[
|
Dock a window on the left |
Alt+]
|
Dock a window on the right, keys to side dock, snap, and restore windows. |
| Alt+”-“ | Minimize the window |
| Alt+”+” | Maximize the window |
Note:
- These system shortcuts might not have the same actions in the VDA, as these key combinations are ChromeOS system shortcuts.
How to configure
You can configure the feature in one of the following ways:
- Configuration.js
- Google Admin Policy
Configuration.js
Notes:
- Citrix recommends that you back up the configuration.js file before making changes.
- Citrix recommends editing the configuration.js file only if the Citrix Workspace app for ChromeOS is repackaged for users.
- Administrator-level credentials are required to edit the configuration.js file.
To disable the feature using the configuration.js file, do the following:
- Locate the configuration.js file in the ChromeApp root folder.
-
Edit the file and set the value sendSysShortcutForFullscreen to false.
The following is an example of JSON data:
"features" : { "ime": { "sendSysShortcutForFullscreen": false, } } <!--NeedCopy--> - Save the changes.
Google Admin Policy
For managed devices and users, administrators can disable the feature using the Google Admin Policy as follows:
- Sign in to the Google Admin Policy.
- Go to Device management > Chrome Management > User Settings.
-
Add the following strings to the policy.txt file under the engine_settings key.
Notes:
You can apply this configuration on the following as well:
- Device > Chrome > Apps and extensions > Kiosks > Search for the extension > Policy for extensions.
- Device > Chrome > Apps and extensions > Managed guest sessions > Search for the extension > Policy for extensions.
The following is an example of JSON data:
"features" : { "ime": { "sendSysShortcutForFullscreen": false } } <!--NeedCopy--> - Save the changes.
Citrix VDA for macOS - clipboard and keyboard shortcuts
Starting with the 2411 release, Citrix Workspace™ app supports Citrix VDA for macOS. For more information, see Citrix Virtual Delivery Agent for macOS.
The following are the enhancements and bug fixes for accessing clipboard functions on macOS VDA through Citrix Workspace app:
-
Previously, on Mac clients, the Command key was always mapped to the Control key in the Citrix Workspace app, preventing Command+C and Command+V, that is, copy and paste shortcuts from working.
Starting with the 2411 release, you can send Command+C and Command+V events when interacting with a Mac VDA. This enhancement ensures the correct interpretation of Command key presses.
-
Previously, the direct clipboard (session to local, local to session) didn’t work with the Mac VDA in Citrix Workspace app on non-Mac client while using local shortcuts. In Citrix Workspace app for ChromeOS, the Search key (Search key in ChromeOS corresponds to the Win key in Windows, and the Command key in Mac) and search key+ C, search key + V are preoccupied by ChromeOS itself, and can’t pass through into the session.
Starting with the 2411 version, when interacting with Mac VDA from non-Mac clients, with the new option enabled Preference > Keyboard >Use local shortcuts for copy, cut, paste, select all, undo, find, and save you can send Command+C and Command+V events, even if the user presses Control+C and Control+V, moreover you can use your local shortcuts to select all, undo, find, and save in the Mac VDA.
Enhanced keyboard and IME diagnostics tool
Starting with version 2411, Citrix Workspace app for ChromeOS supports a new self-service command line tool hosted in Windows Virtual Delivery Agent (VDA) to diagnose keyboard and Input Method Editor (IME) related issues. This tool meets various user requirements, provides platform versatility, and caters to personalized needs. The keyboard and IME functions depend on different configurations and capabilities in VDA and Citrix Workspace apps. Incorrect settings in the VDA or client-side might result in unexpected input behavior.
With this tool, you can easily identify issues that were previously difficult to find. They are:
- Client keyboard layout and VDA keyboard layout inconsistency: The tool checks if the client keyboard layout matches the VDA keyboard layout.
- Keyboard input mode selection for Touch devices: The tool checks the VDA policy and the selected keyboard input mode, and client device type to confirm if keyboard functions work well.
- Transparent key pass through from client to VDA: The tool checks if the “Send More System Shortcuts” function works well with given settings.
- Generic client IME check for East-Asian language input: The tool checks the client keyboard, IME settings, and VDA policies to confirm if the feature generic client IME works well for typing Chinese, Japanese, and Korean languages.
Prerequisites
- Citrix Workspace app for ChromeOS 2411 or later.
- Windows VDA 2411 or later.
This command line tool is hosted in Windows VDA as CtxKbImeDiagnostics.exe.
| Interface | Description | Note |
|---|---|---|
CtxKbimeDiagnostics |
Shows diagnostic results for the current user’s ICA® sessions. | If the user has admin privileges, it shows the diagnostic for all active ICA sessions. If the user has no admin privileges, it shows the diagnostics for the current user’s ICA sessions. |
CtxKbimeDiagnostics [-v] |
Shows setting information and diagnostic results for the current user’s ICA sessions. | If the user has admin privileges, it shows the diagnostics for all active ICA sessions. |
CtxKbimeDiagnostics [-v] [-s Session_Id] |
Shows setting information and diagnostic results for the current session. | |
CtxKbimeDiagnostics [-s Session_Id] |
Specific to a session and shows the respective diagnostic results for this session. | If the user has admin privileges, they can query other ICA sessions. If the user has no admin privileges, the user can only query their own ICA sessions. |
CtxKbimeDiagnostics [-s Session_Id] [-v] |
Specific to a session and shows all setting information and diagnostic results for this session. | If the user has admin privileges, they can query other ICA sessions. If the user has no admin privileges, the user can only query their own ICA sessions. |
CtxKbimeDiagnostics [-h] |
Shows supported args/parameters and examples. | “Help” interface |
CtxKbimeDiagnostics [-V] |
Shows the current tool version |
Enhanced Alt+ key shortcuts support in double-hop RDP scenarios
Previously, Alt + key combinations such as Alt + Tab or Alt + F did not work properly in double-hop RDP sessions when using Scancode and Unicode mode.
With the 2509 version, Alt + key shortcut combinations now function correctly in double-hop scenarios, providing improved keyboard interaction for nested RDP connections.
In this article
- Generic client IME for East Asian languages
- Shortcuts
- Excel shortcuts
- Support for Microsoft Windows logo key and shortcut keys
- Automatic display of virtual keyboard
- Scan code input mode
- Custom keyboard mapping
- System shortcuts to VDA in full screen mode
- Citrix VDA for macOS - clipboard and keyboard shortcuts
- Enhanced keyboard and IME diagnostics tool
- Enhanced Alt+ key shortcuts support in double-hop RDP scenarios