Keyboard
Generic client IME for East Asian languages
The Generic Client Input Method Editor (IME) feature enhances the input and display experience with Chinese, Japanese, and Korean (CJK) language characters. This feature allows you to compose CJK characters at the cursor position when you are in a session. The feature is available for the Windows VDA and Linux VDA environments.
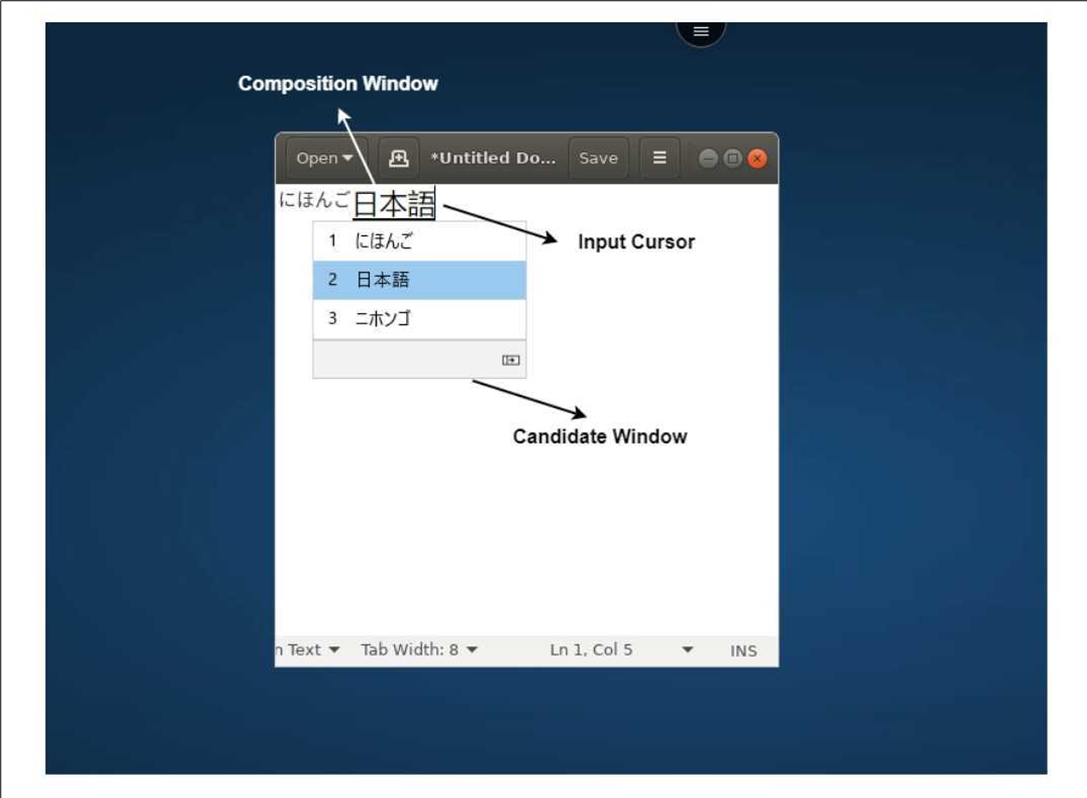
Generally, IME displays user interface (UI) components such as a candidate window and a composition window. The composition window includes the composition characters and composition UI elements. For example, underline and background color. The candidate window displays the candidate list.

The composition window enables you to choose between the confirmed characters and the composed characters. The composition window and the candidate window move with the input cursor. As a result, the feature gives an enhanced input of characters at the cursor location in the composition window. Also, it gives an improved display in the composition and the candidate window.
Prerequisites:
- For Linux VDA, enable Client keyboard layout sync and IME improvement policy.
- For Windows VDA, enable Unicode Keyboard Layout Mapping, Client Keyboard Layout Sync, and IME Improvement policies.
- Use Citrix Linux VDA version 2012 and later. For Citrix Windows VDA, all the currently available Windows VDA versions support the generic client IME feature.
- The browser language must be Japanese, Chinese (Simplified), Chinese (Traditional), or Korean.
- Use Google Chrome, Mozilla Firefox, Apple Safari 13 or later, or Microsoft Edge.
Note:
- For macOS, iOS, and Android platforms, modify the system language of the devices to either of the CJK languages. The browser language gets updated automatically.
- For Windows, Linux, and ChromeOS platforms, modify the browser language to either of the CJK languages.
Configuration:
Starting with version 2105, the Generic Client IME feature is enabled by default for East Asian language (Chinese, Japanese, and Korean) input. As an administrator, you can enable or disable the feature separately for each East Asian language using the configuration.js file on the StoreFront server (C:\ProgramFiles\Citrix\Receiver StoreFront\HTML5Client).
To disable this feature for a browser language, edit the configuration.js file and set features.ime.mode.<languageID> to seamlessIme. If seamlessIme is set, the Generic Client IME feature is disabled.
configuration.js:
var HTML5_CONFIG = {
'features': {
'ime': {
'mode': {
'ja': 'seamlessIme',
'zh': 'seamlessIme',
'ko': 'seamlessIme'
}
}
}
}
<!--NeedCopy-->
To disable the generic client IME feature for one specific language, for example, Japanese, add the JSON as follows:
var HTML5_CONFIG = {
'features': {
'ime': {
'mode': {
'ja': 'seamlessIme'
}
}
}
}
<!--NeedCopy-->
To enable this feature for a browser language, edit the configuration.js file and set features.ime.mode.<languageID> to ctxIme, or leave the mode property empty ({}), which is the default behavior.
configuration.js:
var HTML5_CONFIG = {
'features': {
'ime': {
'mode': {
'ja': 'ctxIme',
'zh': 'ctxIme',
'ko': 'ctxIme'
}
}
}
}
<!--NeedCopy-->
Note:
The configurations determine if East Asian language input uses
seamlessImeorctxIme. It has no effect on any other language input.
Feature Limitation:
Generic client IME is now supported when you use an extended screen with Citrix Workspace app for HTML5 on Windows, Mac, Linux, ChromeOS, iOS, and Android client platforms. However, for multi-monitor sessions that are not yet supported, you can use Server IME instead.
To enable the Server IME:
1. Change the VDA or the server keyboard language to Chinese, Japanese or Korean (CJK) as required.
2. Change the client device keyboard language to English.
Support for Microsoft Windows logo key and other keyboard shortcuts
The following adds support for the key combinations with the Microsoft Windows logo key in your sessions that runs on Microsoft Windows. The shortcut keys are functional only when you select the Fullscreen option in the session toolbar.
- Windows + R
- Windows + D
- Windows + E
- Windows + M
- Windows + S
- Windows + CTRL + S
- Windows + T
- Windows + U
- Windows + Number
- Windows + X
- Windows + K
Also, we’re now supporting the following keyboard shortcuts in your sessions that run on Microsoft Windows:
- Alt + Tab
- Esc key
- Ctrl + N
- Ctrl + T
- Ctrl + W
For the sessions that run on macOS, we now support the following extra keyboard shortcuts:
- Esc Key
- Command + N
- Command + T
- Command + W
- Ctrl + N
- Ctrl + T
- Ctrl + W
Keyboard shortcuts
This feature allows redirecting a few other shortcuts in full-screen mode. The default settings for Microsoft Windows logo key and other keyboard shortcuts are as follows:
HTML5_CONFIG > features > keyboard > captureAllKeys.
The default value of captureAllKeys is set to true. To change the default settings, open the configuration.js file and set the attribute to false.
Note:
This feature is enabled by default.
Scancode input mode
Citrix Workspace app allows you to use external physical keyboards to collaborate with the server-side keyboard layout on the VDA. When administrators enable Scancode mode, the end user might find themselves using the keyboard layout of the server instead of the client.
This feature enhances the user experience particularly when using an East-Asian language physical keyboard.
Notes:
- By default, this feature policy is disabled.
- On touch devices, when Scancode is enabled, the on-screen software keyboard doesn’t work from the Citrix Workspace app.
How to configure
You can configure the Scancode input method in the following way:
- Configuration.js
Configuration.js
Notes:
- Citrix recommends you back up the configuration.js file before making changes.
- Administrator-level credentials are required to edit the configuration.js file.
- The configuration.js file is located under the
C:\Program Files\Citrix\Receiver StoreFront\HTML5Clientfolder.
To enable the Scancode support feature, do the following:
- Navigate to the configuration.js file.
-
Edit the file and set the scancode attribute to true.
The following is an example of JSON data:
'features' : { 'ime': { 'scancode': true, } } <!--NeedCopy--> - Save the changes.
Citrix VDA for macOS - clipboard and keyboard shortcuts
Starting with the 2411 release, Citrix Workspace™ app supports Citrix VDA for macOS. For more information, see Citrix Virtual Delivery Agent for macOS.
The following is an enhancement:
-
Previously, on Mac clients, the Command key was always mapped to the Control key in the Citrix Workspace app, preventing Command+C and Command+V, that is, copy and paste shortcuts from working.
Starting with the 2411 release, you can send Command+C and Command+V events when interacting with a Mac VDA. This ensures the correct interpretation of Command key presses.
Enhanced keyboard and IME diagnostics tool
Starting with version 2411, Citrix Workspace app for HTML5 supports a new self-service command line tool hosted in Windows Virtual Delivery Agent (VDA) to diagnose keyboard and Input Method Editor (IME) related issues. This tool meets various user requirements, provides platform versatility, and caters to personalized needs. The keyboard and IME functions depend on different configurations and capabilities in VDA and Citrix Workspace apps. Incorrect settings in the VDA or client-side might result in unexpected input behavior.
With this tool, you can easily identify issues that were previously difficult to find. They are:
- Client keyboard layout and VDA keyboard layout inconsistency: The tool checks if the client keyboard layout matches the VDA keyboard layout.
- Keyboard input mode selection for Touch devices: The tool checks the VDA policy and the selected keyboard input mode, and client device type to confirm if keyboard functions work well.
- Generic client IME check for East-Asian language input: The tool checks the client keyboard, IME settings, and VDA policies to confirm if the feature generic client IME works well for typing Chinese, Japanese, and Korean languages.
Prerequisites
- Citrix Workspace app for HTML5 2411 or later.
- Windows VDA 2411 or later.
This command line tool is hosted in Windows VDA as CtxKbImeDiagnostics.exe.
| Interface | Description | Note |
|---|---|---|
CtxKbimeDiagnostics |
Shows diagnostic results for the current user’s ICA® sessions. | If the user has admin privileges, it shows the diagnostic for all active ICA sessions. If the user has no admin privileges, it shows the diagnostics for the current user’s ICA sessions. |
CtxKbimeDiagnostics [-v] |
Shows setting information and diagnostic results for the current user’s ICA sessions. | If the user has admin privileges, it shows the diagnostics for all active ICA sessions. |
CtxKbimeDiagnostics [-v] [-s Session_Id] |
Shows setting information and diagnostic results for the current session. | |
CtxKbimeDiagnostics [-s Session_Id] |
Specific to a session and shows the respective diagnostic results for this session. | If the user has admin privileges, they can query other ICA sessions. If the user has no admin privileges, the user can only query their own ICA sessions. |
CtxKbimeDiagnostics [-s Session_Id] [-v] |
Specific to a session and shows all setting information and diagnostic results for this session. | If the user has admin privileges, they can query other ICA sessions. If the user has no admin privileges, the user can only query their own ICA sessions. |
CtxKbimeDiagnostics [-h] |
Shows supported args/parameters and examples. | “Help” interface |
CtxKbimeDiagnostics [-V] |
Shows the current tool version |
Enhanced Alt+ key shortcuts support in double-hop RDP scenarios
Previously, Alt + key combinations such as Alt + Tab or Alt + F did not work properly in double-hop RDP sessions when using Scancode and Unicode mode.
With the 2509 version, Alt + key shortcut combinations now function correctly in double-hop scenarios, providing improved keyboard interaction for nested RDP connections.
Generic Client IME enhancement for Citrix Workspace app for HTML5 on Chromebook with multi monitors
Previously, enabling the multi-monitor configuration for the IME resulted in duplicate input on secondary displays in ChromeOS.
With the 2509 version, we now use the browser API to manage the relationship between key and input events, preventing duplicate characters from being entered per keystroke.
In this article
- Generic client IME for East Asian languages
- Support for Microsoft Windows logo key and other keyboard shortcuts
- Keyboard shortcuts
- Scancode input mode
- Enhanced Alt+ key shortcuts support in double-hop RDP scenarios
- Generic Client IME enhancement for Citrix Workspace app for HTML5 on Chromebook with multi monitors